Influenciadas pela mídia, tecnologia, indústria de moda e, ultimamente, usabilidade, as tendências podem ser para os profissionais de criação um guia para o atual momento do design.
Uma tendência emerge lentamente, gradualmente, abrindo caminho em todos os ramos do projeto, e então desaparece exatamente da mesma maneira.
Em 2017 continuarão as tendências que se materializaram em 2016, adicionando algumas novas influências, mas o sentimento será bem conhecido e familiar dos últimos dois anos. Desde o ano passado, com a adoção do Material Design em diversas plataformas do Google, esta técnica promete ser o principal influenciador neste ano.
1. Semi Flat Design
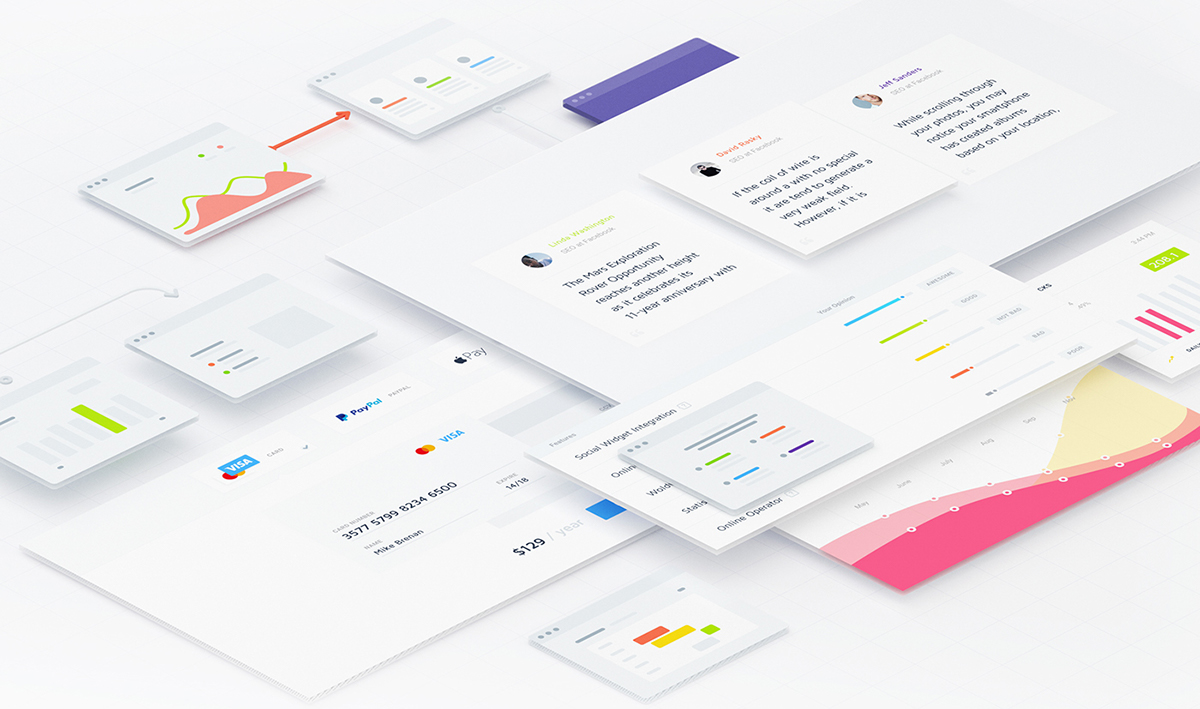
Nos últimos anos, o Flat Design dominou o mercado de web design. Agora, influenciado pelo Material Design, ele está se tornando mais dimensional. Esta transição começa com algumas sombras claras, tornando-se o que tem chamado de Semi Flat Design.
Este tom suave adiciona uma profundidade e complexidade sem destruir o sentimento de design plano. É possível perceber como ocorre uma convergência para um meio termo do que foi a radicalidade do Flat Design e anos antes do Skeumorfismo.


7. Inovadores efeitos Scrolling e Parallax
Esta ideia visual é excelente para adicionar um elemento único a qualquer site. De uma paralaxe em camadas múltiplas a uma paralaxe de vídeo, tudo é possível.
8. Transições em degradê
Uma das tendências mais atuais. Ela começou em 2016 e começou a crescer após empresas como o Instagram decidir utilizar a técnica. Essa tendência tem sido usada em botões, figuras e em logos.
9. Gráficos e ilustrações personalizadas
Fotos de ações ainda são bastante populares, mas uma nova tendência tem crescido significativamente em 2016 e deve aumentar em 2017: o uso de gráficos e ilustrações feitos sob encomenda. Portanto, o cenário aponta que possíveis menos estoque e imagens mais originais e únicas.

10. Uso criativo de espaço neutro e grade
Nos anos anteriores, o web design foi adaptado às colunas e grelhas organizadas, mas em 2016 pode-ser notar uma mudança considerável em camadas irregulares e design ultramoderno que consolidou ao atual patamar de sites.
12. Split Content
O conteúdo dividido está se tornando popular no web design responsivo e divide a tela em duas ou mais partes. Um site com tela dividida mostrará ao espectador várias mensagens igualmente importantes em uma única página. Esta tendência está aumentando desde o final de 2015, mas em 2017 ela vai crescer mais e é provável que seja encontrada em muitos sites.
13. Formulários de tela inteira
Não haverá mais a necessidade de ir para outra página para preencher um formulário com os novos padrões de sites. Isso porque, eles já vem equipados com tela cheia de formulários adaptados ao design responsivo. 
14. Navegação Oculta
O menu oculto já tem sido utilizado há um tempo, mas uma coisa é certa – esta tendência deve ficar e as pessoas acabarão por se acostumar com eles.

15. Tiny Design Detalhes
O foco nos detalhes é realmente importante este ano. De detalhes menores como pontos de navegação para logotipos de canto, concentre-se nos pequenos detalhes para fazer o trabalho.