No início de março publicamos uma lista de tendências e combinações para o Google Fonts para este ano. Pouco tempo depois, no início deste mês, o designer indiano Abhisherk Garg, graduado pelo National Institute of Fashion Technoogy, lançou também suas perspectivas de combinações de fontes para profissionais que utilizam a plataforma.
Baseada em uma estrutura que alinha as fontes aos princípios do design, ele traz cinco aplicações para mostrar o que considera tendência na utilização de fontes do site do Google.
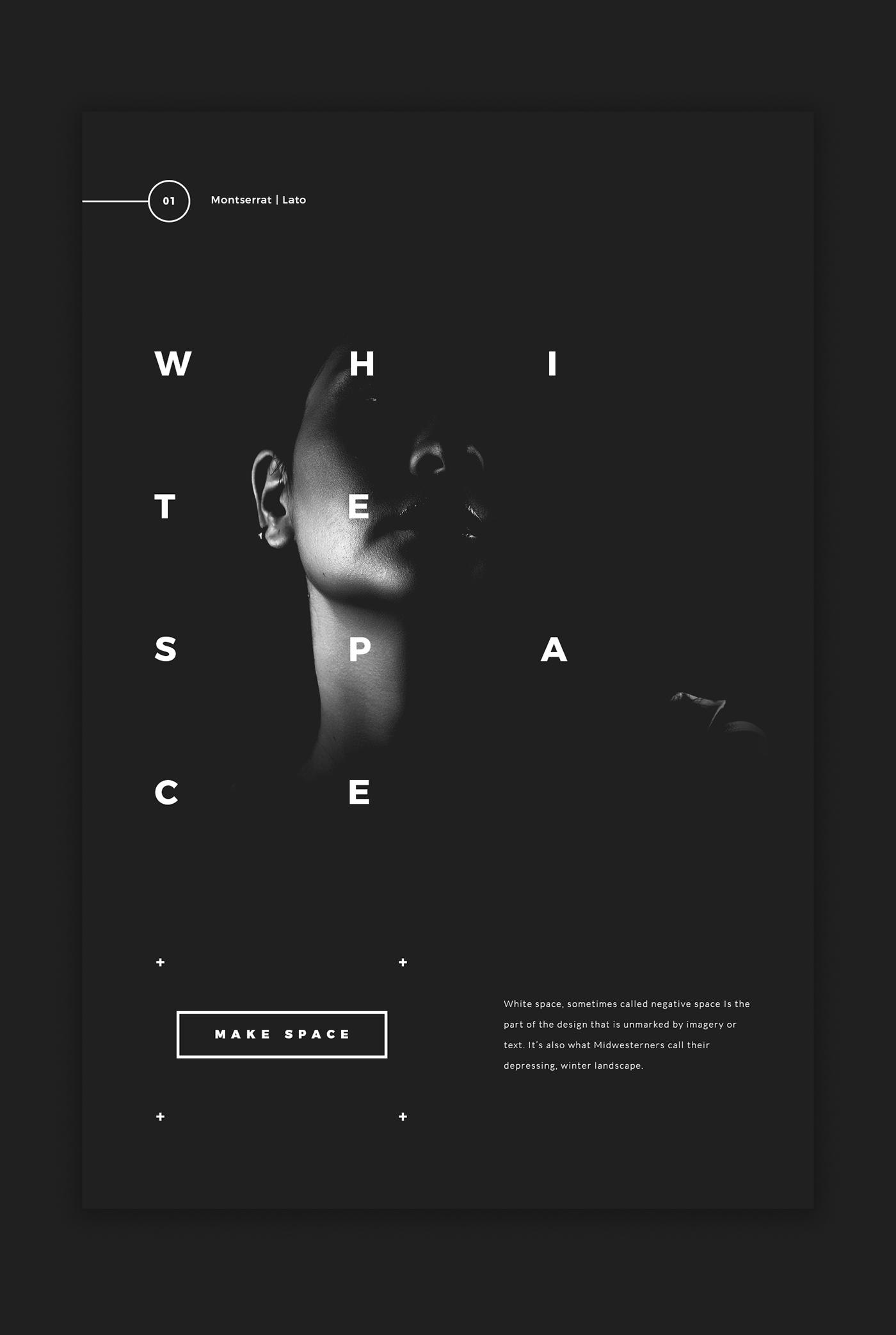
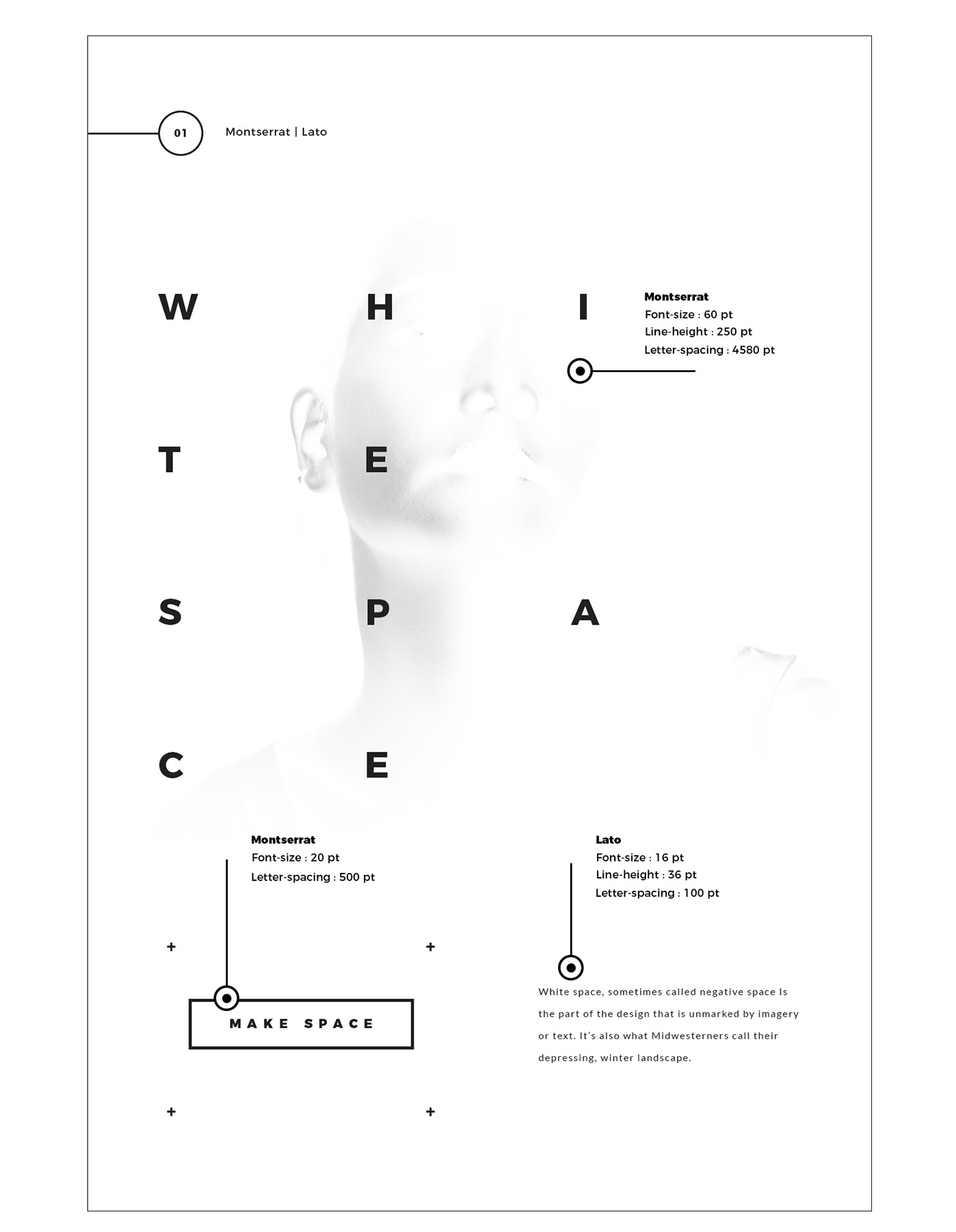
1. Espaço em branco
A primeira delas é a utilização de fontes com espaço em branco. Neste caso, são utilizadas duas fontes bem conhecidas atualmente na internet: a Montserrat e Lato.
Para a aplicação desta técnica, geralmente, dois tipos de fontes são utilizadas: uma com formato mais denso e uma mais discreta para ser inserida em segundo plano. Nesse caso, o designer considera que a Montserrat consegue cumprir bem este papel por causa do seu formato mais próximo ao bold, enquanto a Lato fica em segundo plano sendo utilizado em texto corrido.

Nos casos apresentados pelo designer indiano, a aplicação da técnica ocorre de forma correta porque o espaço em branco não é apenas considerado meramente um “espaço em branco” apesar do nome, mas “um elemento importante de design que permite que os objetos nele existam”, justifica.
Ele também considera que o equilíbrio entre positivo (ou não-branco) e o uso de espaços negativos é a chave para a composição estética. Contudo, deve-se considerar que o uso inexperto de espaço em branco pode fazer uma página aparecer incompleta. Por isso, deve se ter noção da finalidade do material a ser criado e dos elementos a serem utilizados, e, claro, se o layout suporta esse tipo de técnica.

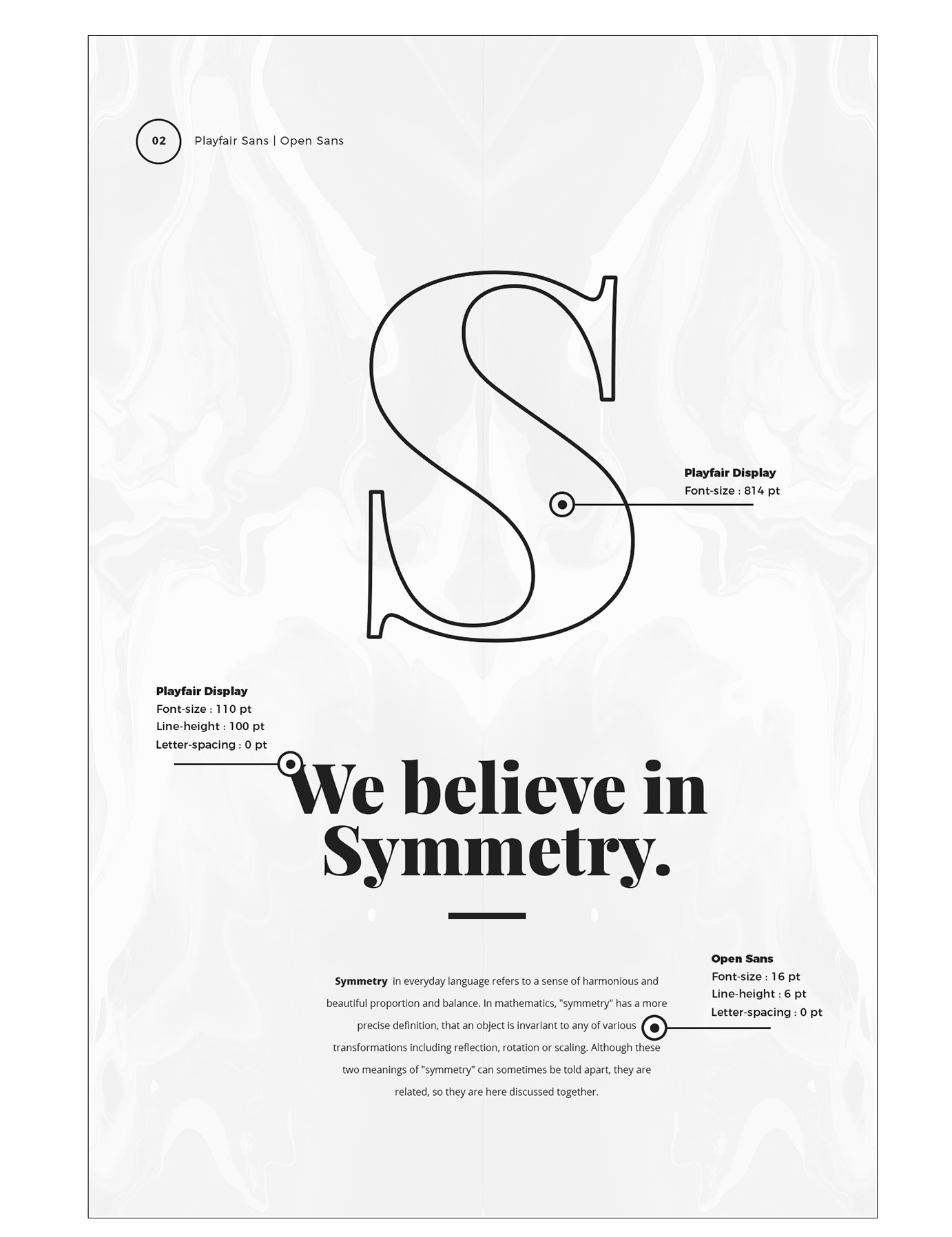
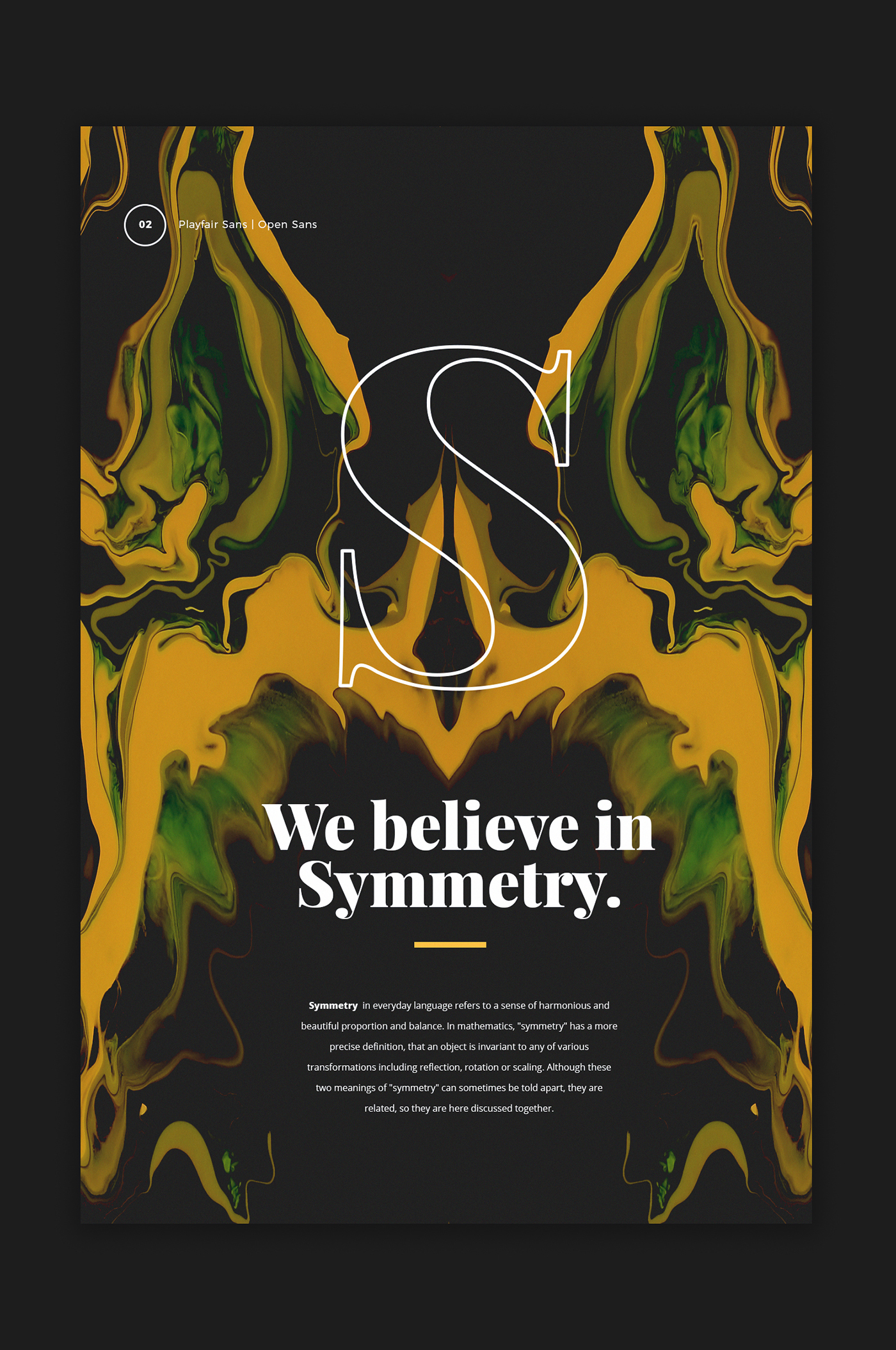
2. Simetria
A segunda técnica mencionada envolve a simetria com a combinação entre as fontes Playfair Sans e Open Sans. Garg explica que simetria em linguagem cotidiana se refere a um senso de harmonia, proporção e equilíbrio.


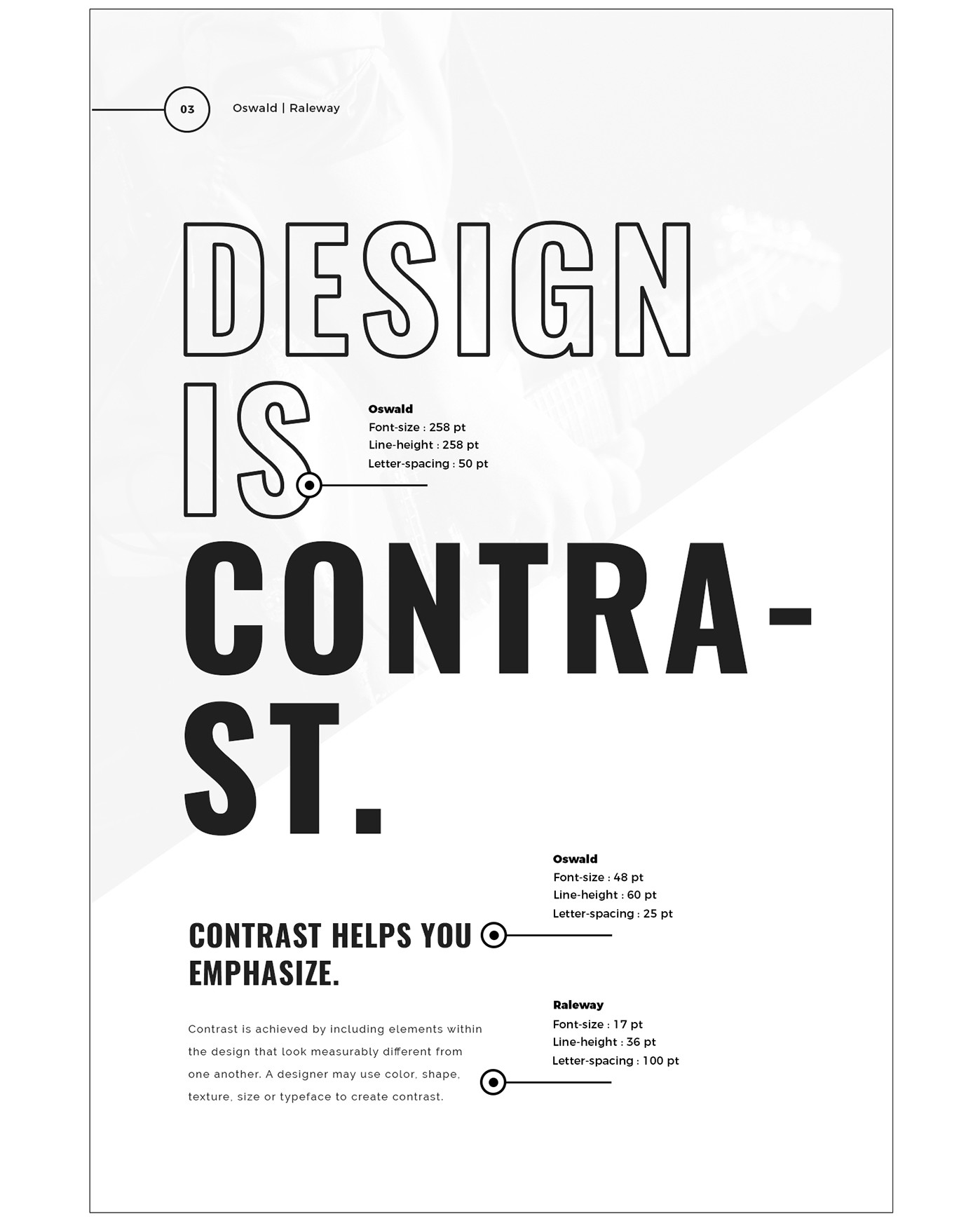
3. Contraste
Planejar um projeto consistente e similar é um aspecto importante do trabalho de um designer para tornar visível seu ponto focal. A chave é encontrar o equilíbrio entre semelhança e contraste. Com a combinação entre as fontes Oswald e Raleway esse trabalho pode chegar a um resultado satisfatório.


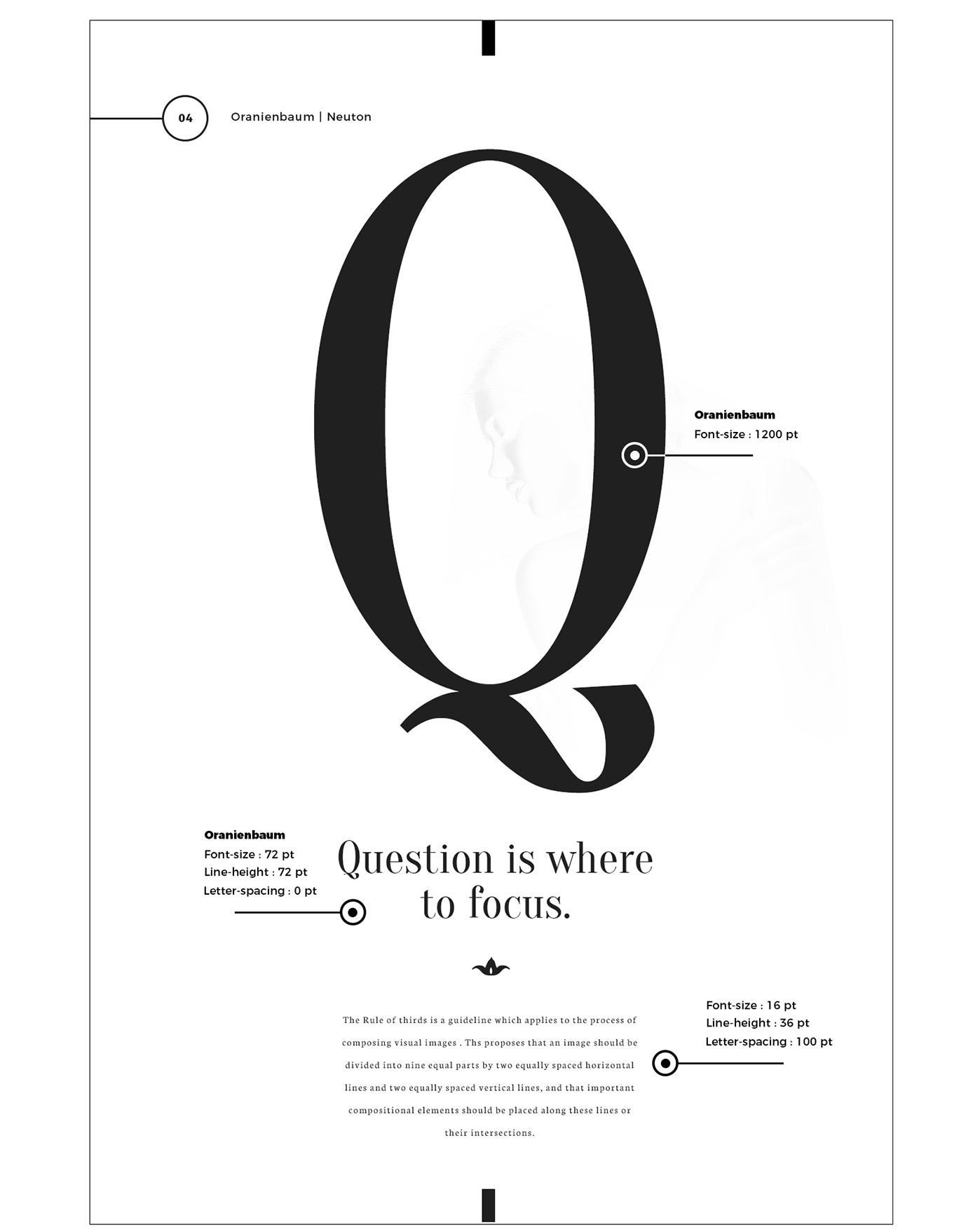
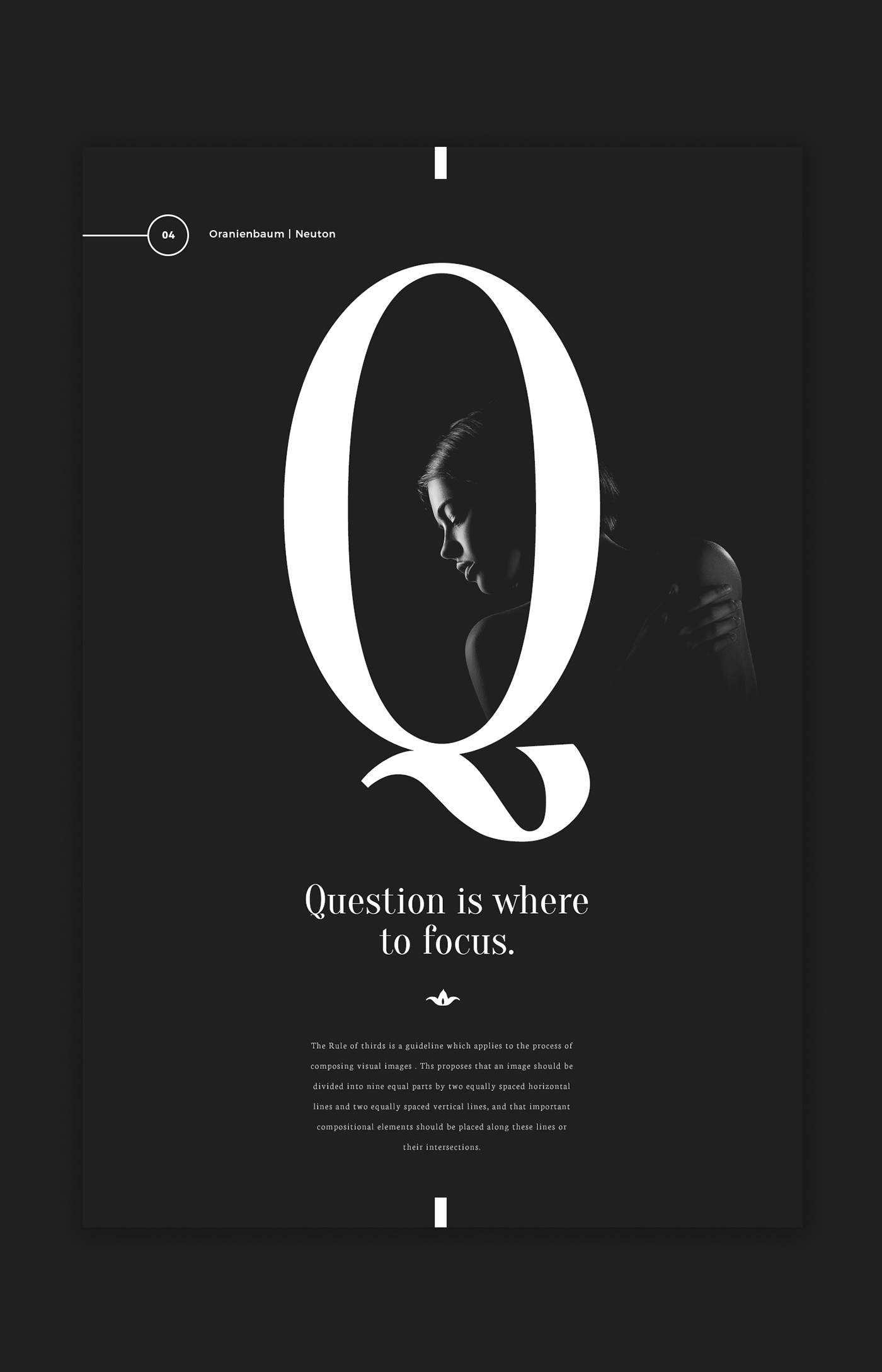
4. A regra dos terços
A quarta combinação de fontes é feita com a Oranienbaum e Neutom. No material feito por Garg, elas são aplicadas a partir da regra dos terços, uma diretriz que se aplica ao processo de composição de imagens visuais, como desenhos, filmes, pinturas e fotografias.
Essa diretriz propõe que uma imagem deve ser imaginada como se tivesse sendo dividida em nove partes iguais por duas linhas horizontais igualmente espaçadas e duas linhas verticais igualmente espaçadas, e que importantes elementos com-posicionais devem ser colocados ao longo dessas linhas ou suas interseções.
Apreciadores dessa técnica dizem que alinhar um sujeito com esses pontos cria mais tensão, energia e interesse na composição do que simplesmente centralizá-lo.


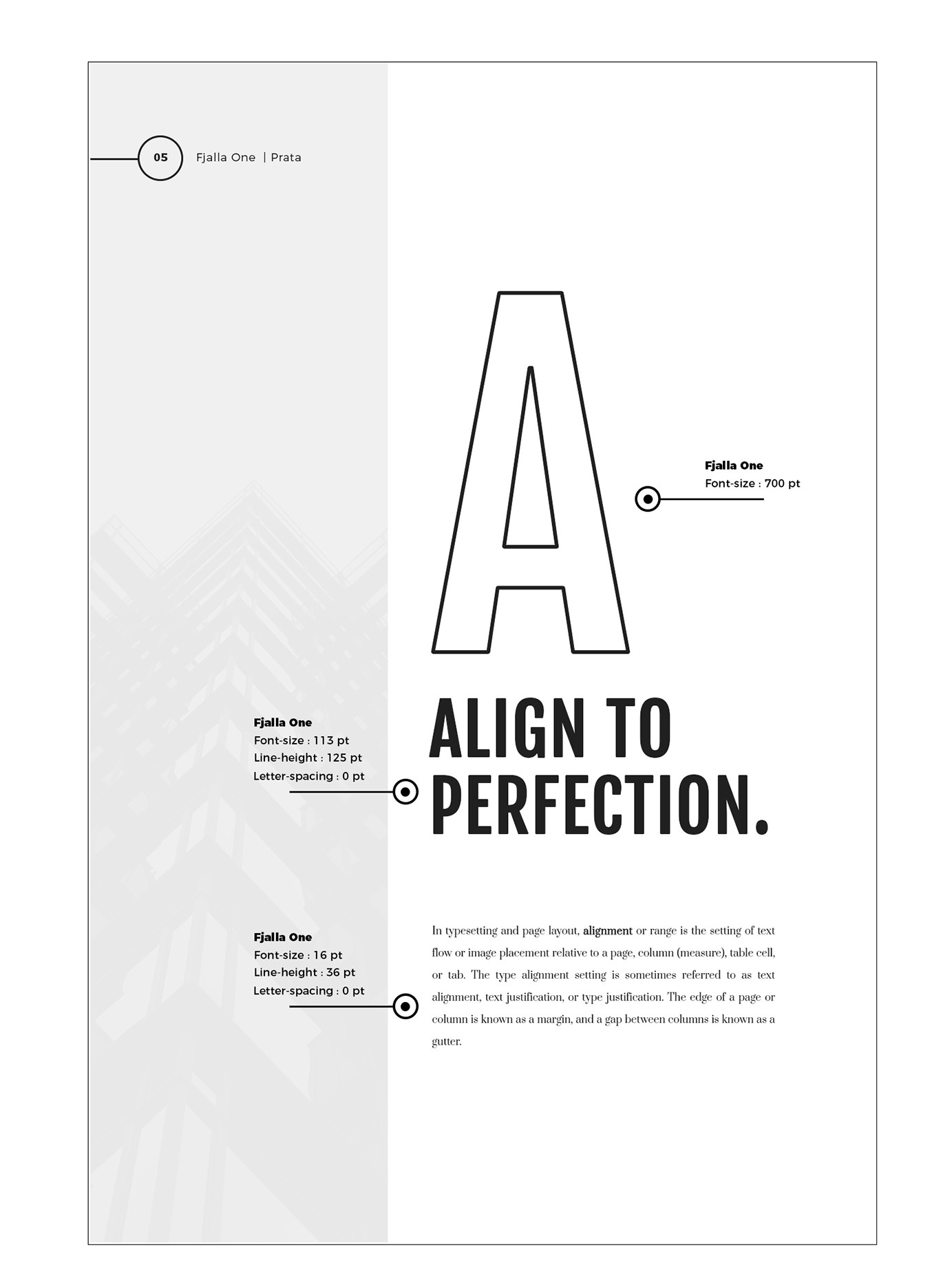
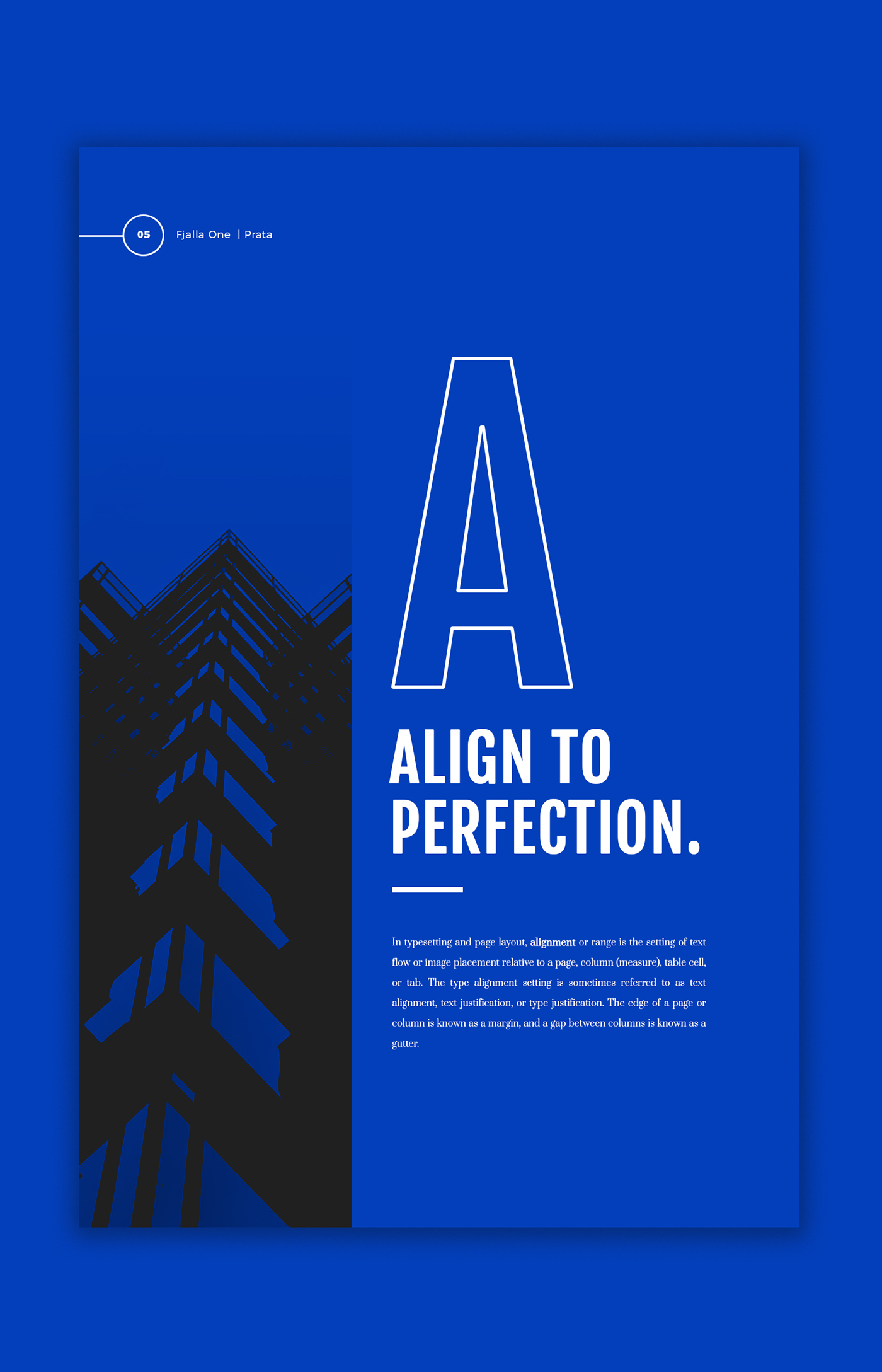
5. Alinhamento
Por último, o princípio do alinhamento é associado às fontes Fjalia One e Prata. Nesse caso, os elemento são todos alinhados à esquerda, mas sempre respeitando as especificidades do layout.


É sempre bom lembrar que neste caso as tendências foram feitas por um profissional, mas isso não significa que seja uma verdade absoluta.
Para você, que é designer iniciante, a matéria Conceito x Tendência: o que deve sobressair na hora de criar um projeto?, pode te ajudará a entender melhor sobre a questão de criação de projeto.
Se esse artigo foi útil para você, compartilhe nas redes sociais e curta nossa página, para trazermos cada vez mais conteúdos de qualidade.



























