Nos dois artigos anteriores (parte 1 e parte 2), falamos sobre projetos gráficos, linguagens, tons de voz, e principalmente, a estrutura e o uso de grids para harmonizar composições e deixá-las esteticamente mais agradáveis.
Na terceira e última parte, vamos abordar a aplicação dos grids e como essa construção ocorre, tanto no processo de diagramação de materiais impressos e digitais, como na confeccção de um logotipo.
Começando pela diagramação de materiais, o primeiro que deve ser notado que deve ser notado é o material que está em suas mãos, ou seja: quantidade de páginas, títulos, estrutura textual, quantidade de imagens, o que deve ou não receber destaque, basicamente é essencial que o designer leia e entenda as estruturas do material, pois as pistas para uma diagramação consistente se originam a partir dele.
Nesse caso específico, vamos utilizar o famoso grid do Villard e de Jan Tschichold. Além de ser extremamente conhecido, ele é um dos mais utilizados, por ser proporcionalmente equilibrado e ser visualmente limpo, com largas zonas de respiro para os olhos.
Utilizaremos para diagramação um texto em Lorem Ipsum, pois nesse caso, é um teste da aplicabilidade do diagrama.
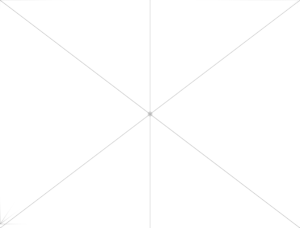
Para construir o digrama de Villar, devemos alguns passos simples. O primeiro passo é traçar duas linhas diagonais paralelas e a partir delas encontrar a intercessão, ou seja, o ponto central da sua página.

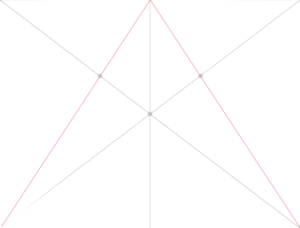
Em seguida, você deve isolar os dois quadrantes da página, basicamente quando encontra o centro, você deve observar uma divisão simétrica, afinal, o ponto marca a divisórias das páginas no centro. Agora trace uma linha diagonal do canto inferior de cada página até o lado oposto superior, como na imagem abaixo.

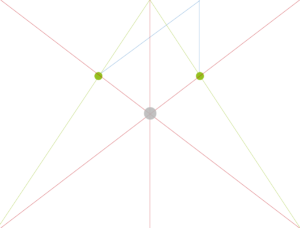
Com as linhas traçadas você encontrará as duas intercessões marcadas em verdes, eles definirão a largura e altura máxima do seu grid. Trace uma linha a partir da marcação até o topo da página e em seguida o mesmo na página espelhada. Veja!

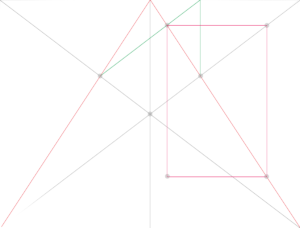
O próximo passo, com as linhas guias traçadas, é uni-las para criação do grid. Basicamente será um encontro entre as linhas diagonais e as intercessões traçadas no ponto anteriores, como pode ser observado abaixo.

Assim, com o grid estruturado, o próximo passo é identificar a maneira como o conteúdo será disposto na página. As linhas que traçamos no processo de construção também indicam a maneira como os elementos textuais podem ser posicionados na página. Por exemplo, na intercessão indicada na imagem é um ótimo local para inserir títulos ou elementos primários da hierarquia de informação, pois nessa posição eles ganham destaque e ficaram visualmente equilibrados se um bloco de texto for disposto logo em seguida.
Vale ressaltar que essa intercessão também é proporcionalmente um terço da página, sendo assim, se você dividir a altura por três, encontrará o tamanho do quadrante ideal para inserção dos títulos e subtítulos.

Os outros dois quadrantes ficam para os elementos mais densos, nesse caso específico é o conteúdo do nosso texto. Os elementos ficam harmônicos com o diagrama, assim, o olho consegue facilmente transitar entre as informações, sem dificuldade para identificar o fluxo do texto e os elementos textuais.
Um grid não é um limitador. É muito comum ele ser construído para posteriormente ser desconstruído, é totalmente possível brincar com os elementos e dispô-los de outras maneiras, mas para isso é importante ter em mente a estrutura originária, é aquela velha história, saiba as regras para depois quebrá-las.

(Foto: Reprodução).
Grids na criação de marca
A pergunta mais frequente quando o assunto é a aplicabilidade no grid e na construção de um sistema de identidade visual é se ele vem antes ou depois. E a resposta é que depende do seu processo criativo.
Muitas vezes o grid será eficaz no fim da concepção da ideia, ele auxiliará na disposição dos elementos, a definir um simbolo mais geométrico e visualmente consistente. Em outro casos, o designer já inicia o processo utilizando as proporções, cada linha guia traçada é disposta com base no grid. Não existe uma maneira certa, o grid não é uma lei. mas uma ferramenta.
Como diz o ditado: “O importante não é a ferramenta, mas quem usa”.
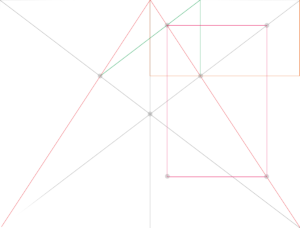
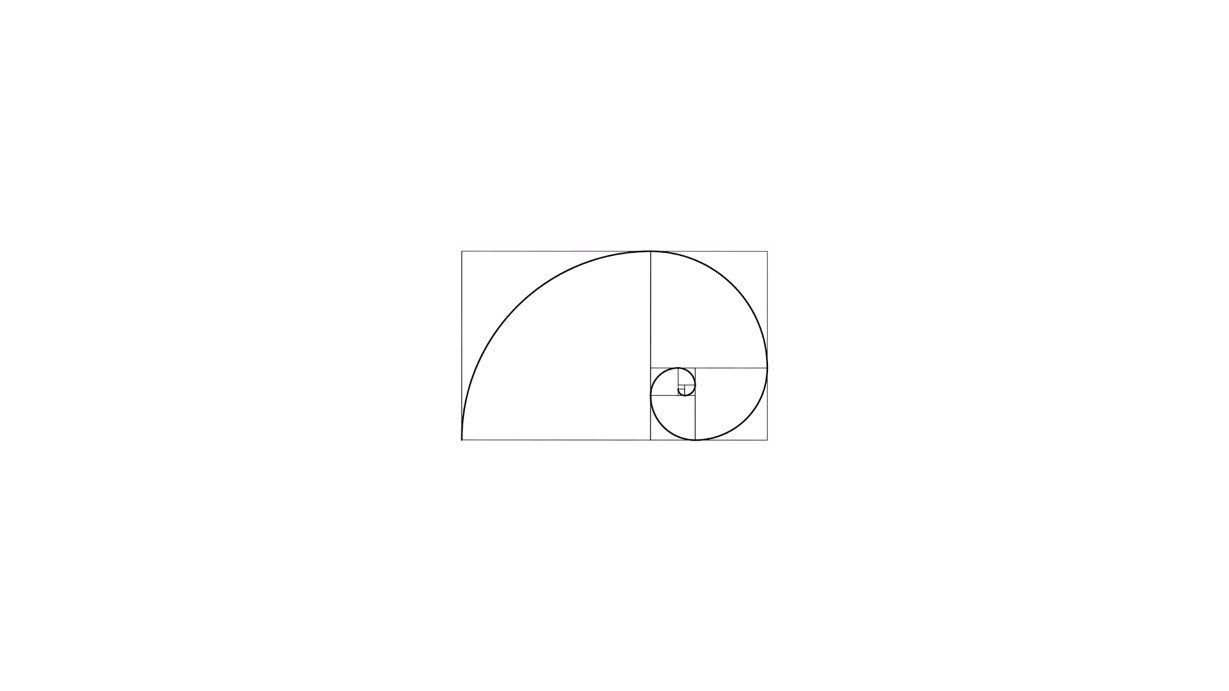
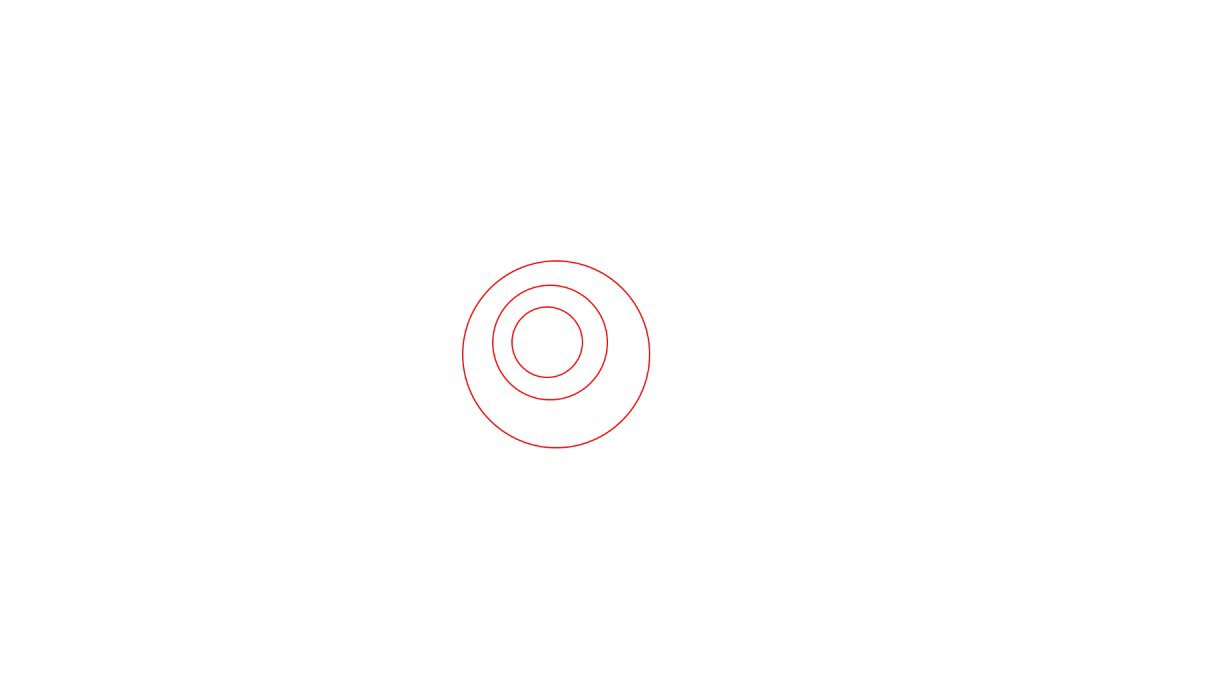
O grid definirá muitas vezes a maneira como os seus elementos vão interagir entre si, e principalmente, a posição deles na construção. Vamos a um exemplo prático. Abaixo temos uma marca de um grupo de empresas, o simbolo é construído com 6 linhas paralelas encontradas a partir de círculos áureos paralelos.
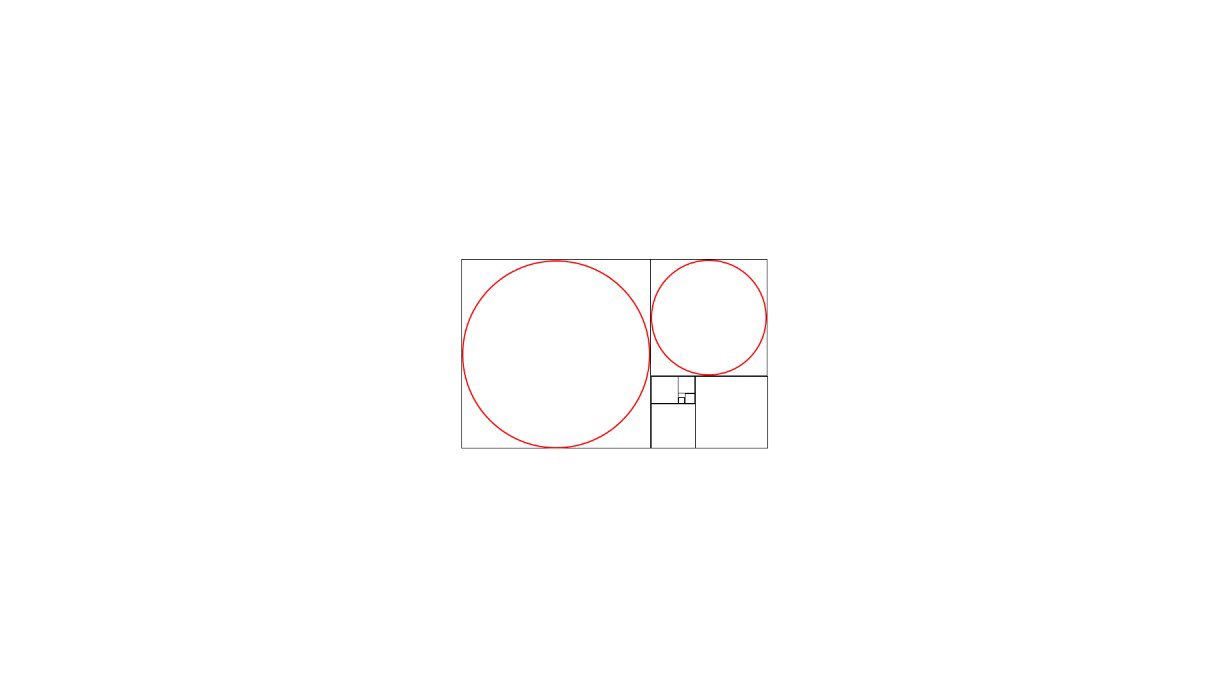
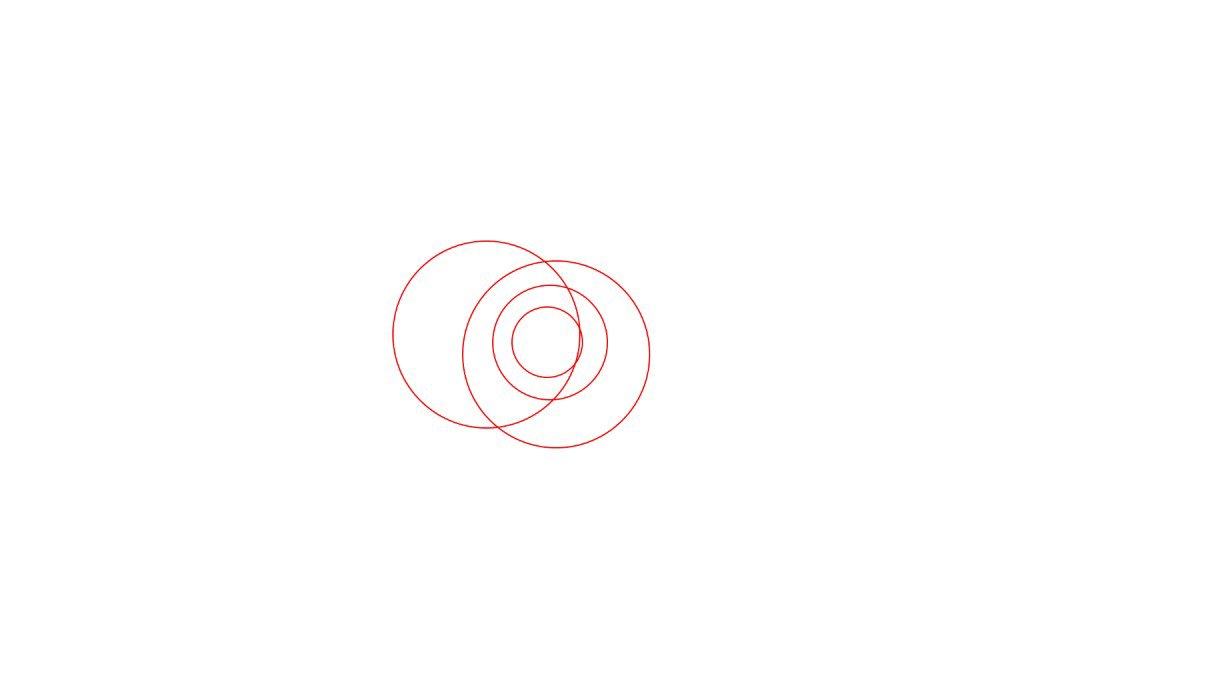
A primeira coisa foi identificar três círculos áureos a partir do espiral, e, logo após, alinhá-los à esquerda e definir uma distância padrão e proporcional entre eles.

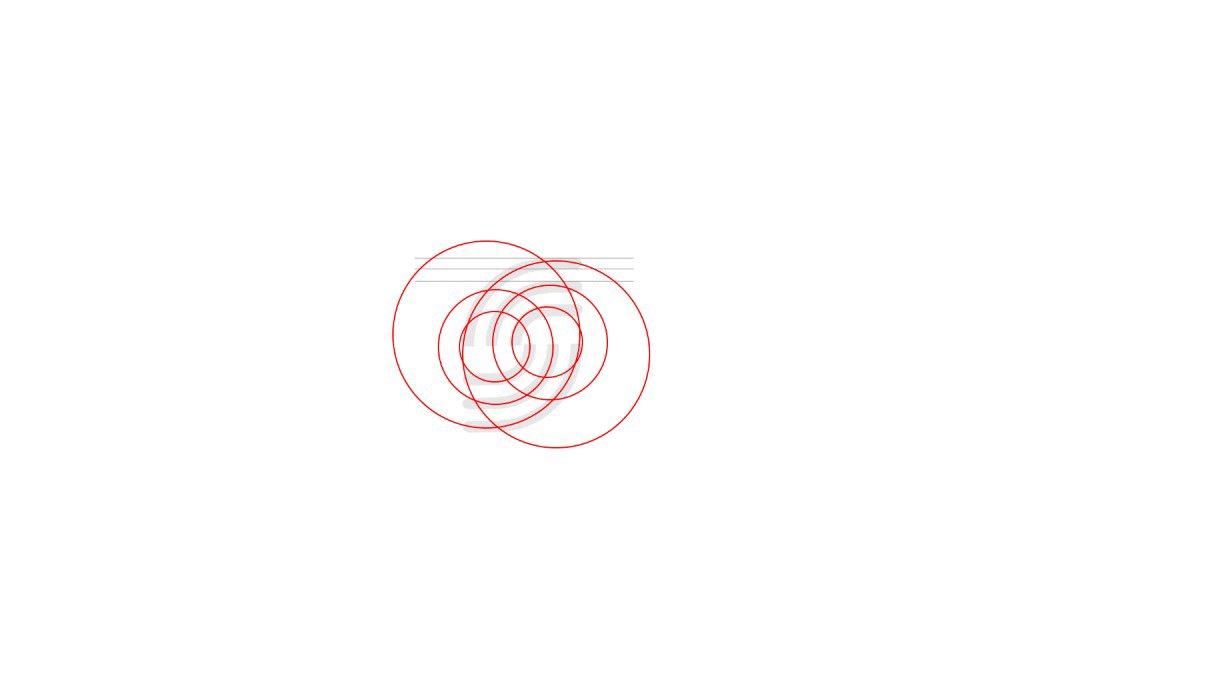
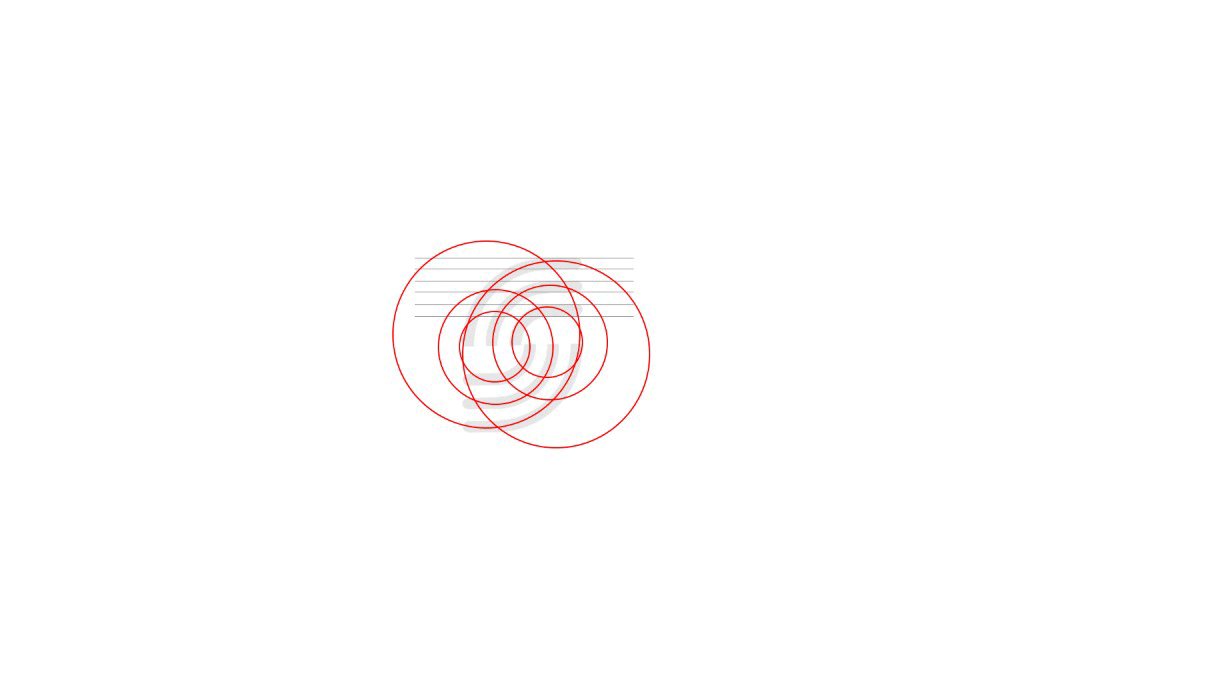
O símbolo é constituído de uma estrutura inferior e superior simétrica, partindo desse princípio o óbvio foi espelhar a intercessão dos círculos áureos para que a fluidez e a simetria fosse seguida. Com os elementos alinhados e a curvatura do símbolo estabelecida pelas formas circulares, o passo seguinte foi traçar linhas paralelas proporcionais entre si nas intercessões, isso possibilitou que as estruturas retas estivessem alinhadas e a curvatura necessária fosse estabelecida.
Para finalizar, a aresta de cada linha precisa ser arredondada para transmitir a ideia de fluidez e convergência, para isso foi necessário retornar mais uma vez a espiral áurea, identificar um quadrado de menor tamanho e a partir dele um círculo com circunferência exatas para suavização.

O uso do grid pode estar atrelado a um valor conceitual, muitas vezes o uso da proporção pode ser completamente correlato a marca de forma objetivo, ou seja, a espiral exalta um lugar numérico que está presente em diversos seres vivos, inclusive no homem, sendo assim, é normal que essa carga conceitual esteja presente na construção conceitual.
Em outros casos, o uso será simplesmente visual, como é o caso do exemplo aplicado. A proporção foi utilizada para deixar o simbolo mais geométrico e consistente, mas principalmente dar fluidez visual, ou seja, o olho humano ser capaz de transitar entre os espaços e linhas e perceber a ideia de movimento da marca.
Mais uma vez é importante salientar que o grid é uma ferramenta que você pode ou não utilizar, ela não garante sucesso ou aprovação imediata do cliente, a maneira como você vai utilizar sim.
Curtiu esse artigo de três partes sobre grids? Tem alguma dica extra? Deixe nos comentários.
Até o próximo artigo! 🙂
As opiniões expressas no artigo são de responsabilidade do autor



























