Como muitos designers e profissionais que trabalham com mídias sociais em geral sabem, o Facebook já mudou algumas vezes o layout das páginas.
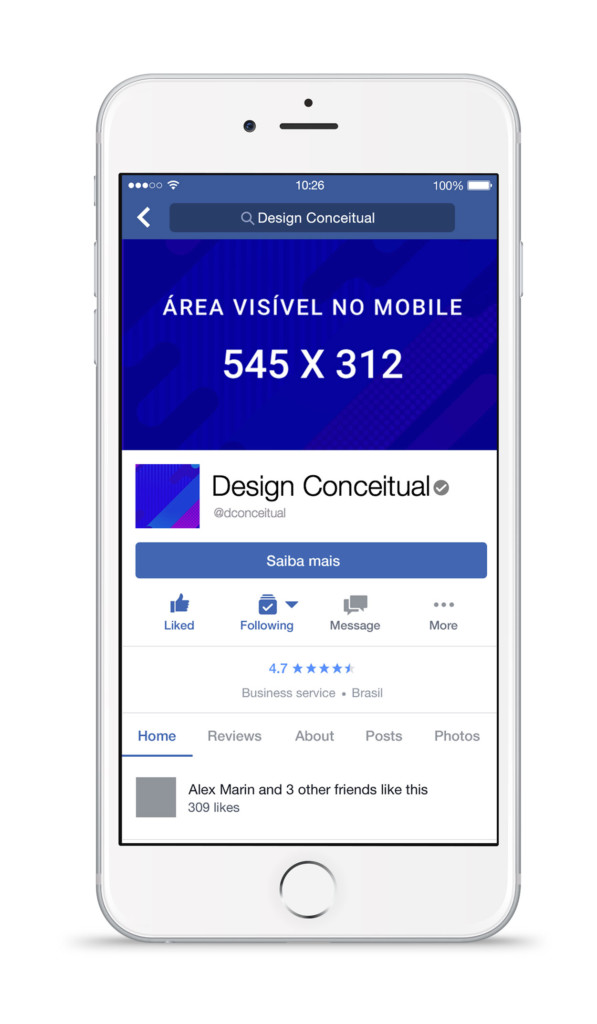
Vejo que muitos se preocupam em deixar suas capas/headers no formato certo, com a resolução adequada e tals. Mas MUITOS se esquecem de adequar a capa também para o mobile. E acabam deixando para trás principalmente que o maior acesso as redes sociais são realizados pelas plataformas mobile.

A maioria dos sites, inclusive o próprio Facebook só informa o formato inteiro, desconsiderando a área de visibilidade no mobile.
Por isso, fizemos templates para te dar uma ajudinha na personalização das fan pages e páginas de eventos, no formato ideal para uma capa perfeita, aquela que ficará certinha tanto no desktop quanto nos smartphones.

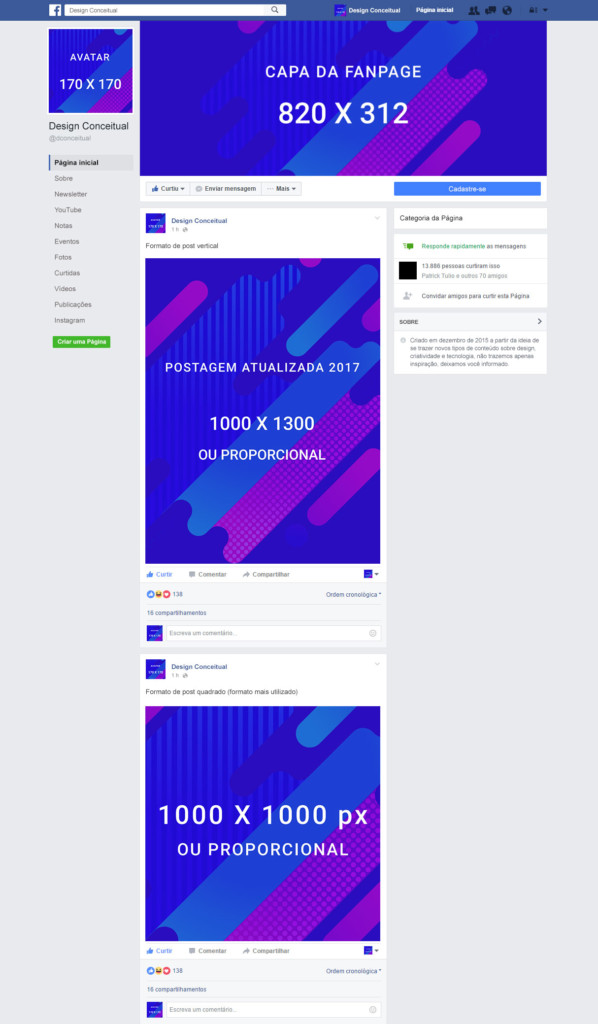
Formatos das artes para o desktop.

Capa para Fan Page – Template 1 – Colocar as informações importantes dentro da área mais escura.

Capa para Fan Page – Template 2 – Colocar as informações importantes dentro da área mais escura.

Capa para Eventos – Colocar as informações importantes dentro da área mais escura.
Respeitar esse formato é importante porque o Facebook não permite fazer o upload de mais imagens, uma para cada plataforma. Ele ajusta automaticamente a imagem que é inserida na capa (geralmente feita com as proporções para desktop) para o formato mobile. E com isso, algumas informações podem ser cortadas no mobile.
Importante:
- Salve suas imagens no formato indicado nos templates.
- Com 72 dpis de resolução.
- Cor RGB.
- Salve em PNG – 24.
- E se atente para o arquivo não ter mais de 1MB.
- Caso o arquivo ultrapasse 1MB, use o site optimizilla.com para comprimir sua imagem sem perdas. 😉