Texto
Historicamente, ao substituir os manuscritos pela impressão de tipos móveis, os textos ficaram ao alcance da população, através da produção em massa, ganhando uma importância e uma relevância cada vez maior na sociedade. O impresso estava ao alcance de todos e era replicado com enorme velocidade.
Numa diagramação, o texto está localizado numa área chamada “mancha”, onde está a principal massa de conteúdo. O texto é mais íntegro, mais completo que os outros elementos que o circundam. A tipografia, por sua vez, auxilia e conforta os leitores pelo mar do conteúdo, a fim de tornar uma experiência agradável.
Os espaços em um texto, muitas vezes não identificados na fala, são de suma importância para definir as palavras como unidades distintas. Os designers descobriram que um espaço aberto na página tem tanta presença física quanto as áreas impressas.
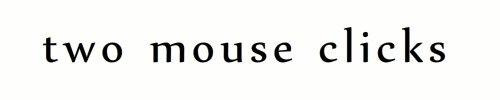
Kerning

É um ajuste do espaço entre duas letras. Ele pode ser ajustado de duas formas:
Kerning Métrico: Usa as tabelas de kerning embutidas na fonte;
Kerning Óptico: Executado automaticamente pelo software sem utilizar a formatação definida nas fontes. Geralmente usamos o Kerning Métrico para textos e o Kerning Óptico para os títulos. Determinadas fontes que não tem esse padrão, deveremos utilizar o Kerning óptico inclusive para os textos.
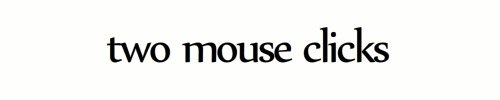
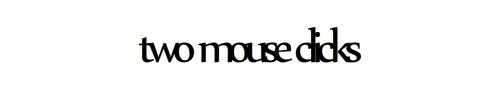
Tracking (espacejamento)
É o ajuste global de espaços entre letras (controle do entreletramento).
Atenção: Letras próximas demais são desconfortáveis para leitura, assim com espacejadas demais (principalmente as itálicas).
Entrelinhamento ou leading
O espaçamento entre as linhas é usado para criar texturas tipográficas.
A configuração da maioria dos programas é de 120% o tamanho do tipo.
Atenção: Entrelinhamento automático entre tipos de tamanhos muito diferentes produz um efeito desigual dando um aspecto de erro no próprio entrelinhamento.
Alinhamento
Um texto centralizado é formal e clássico. Cria formas elegantes e orgânicas. Por outro lado, se for usado sem cuidado, pode se tornar sombrio como uma lápide.
Um texto justificado cria uma mancha uniforme e dá uma aparência limpa e organizada, sendo usado em jornais e livros.
Um texto alinhado à esquerda evita o espacejamento forçado usado no texto justificado. Devemos ter consciência que um bom desalinhamento mantém a fluidez do texto bem resolvida.
Um texto alinhado à direita é o inverso da nossa leitura. Apesar de perdermos um pouco a referência do início de cada linha, quando bem feito esse desalinhamento, se torna um desvio bem-vindo na diagramação.
Atenção a esses detalhes:
– Ao usar um texto justificado, podem ser criados uns “buracos” entre as palavras.
– Ao usar um texto alinhado à esquerda, o mau desalinhamento a direita pode tornar descponfortável a leitura.
– Ao usar um texto centralizado, as frases de cada linha devem conter um significado completo e não serem divididos aleatoriamente.
– Ao usar um texto justificado ou alinhado à direita, o excesso de pontuação e hífem na margem direita causa um incômodo ao leitor.
Outro ponto interessante de destacar é o comprimento da linha. Linhas compridas demais são cansativas, logo necessitam de um entrelinhamento maior. Já as linhas curtas demais necessitam menos entrelinhamento. Para uma leitura confortável, uma linha tem o comprimento entre 35 e 80 caracteres.
Textos Verticais
As letras romanas foram desenvolvidas para ficar uma do lado da outra. Porém , na hora de usar um texto vertical, algumas questões devem ser levadas em conta. No caso de empilhar as letras, elas não devem ser utilizadas em caixa-baixa, apenas em caixa-alta. Além disso, não deve ser usada palavras muito grandes. Afinal, não somos japoneses.
Crimes tipográficos: Ao empilhar as letras, elas não devem ser utilizadas em caixa-baixa, apenas em caixa-alta.
Ao usá-las de forma a escrever de cima para baixo ou de baixo para cima, o leitor tem mais conforto na hora da leitura. Não existe uma regra, mas é mais comumente usado nos EUA de cima para baixo.
Curiosidades: A forma inglesa é de cima pra baixo, e a francesa é de baixo pra cima
Maiúsculas Ampliadas
As capitulares podem começar na primeira linha ou entrar empurrando um bloco de texto inteiro.
Parágrafos
São usados para dividir o conteúdo do texto em agrupamentos menores a fim de torná-los mais prazerosos para a leitura. Existem diversas formas de dividir os parágrafos:
– Recuo(a direita) e quadra de linha;
– Quebra de linha e ½ linha adicional;
– Recuo externo(a esquerda) de linha com quebra de linha;
– Símbolo;
– Espaço adicional;
Atenção: Apesar de ser usado em diversos impressos, o recuo + Quebra de linha e ½ linha adicional é considerado um crime tipográfico.
Legendas
Do ponto de vista do leitor, a proximidade das legendas com as imagens é sempre bem-vinda.
Hierarquia tipográfica
Indica um sistema de organização de importância do conteúdo. Não existe projeto gráfico sem uma hierarquia bem definida. Há diversas forma de se hierarquizar uma informação:
– Através de cores;
– Versaletes;
– Negritando e mudando de tamanho os tipos;
– Usar diferentes tipos;
Atenção: Sinais em excesso sempre devem ser evitados.
Se você queiser saber mais sobre textos e suas aplicações, recomendo ler os seguintes livros:
LUPTON, Ellen. Pensar com Tipos: Guia para designers,escritores, editores e estudantes. 2a ed. São Paulo: Cosac Naify, 2013
KANE, John. Manual dos Tipos. Barcelona: G. Gili Ltda, 2012
As opiniões expressas no artigo são de responsabilidade do autor