Os temíveis grids estão em todos os lugares, desde a concepção de uma marca, em um design harmonioso de um livro, cartazes, panfletos e até mesmo em dispositivos mobiles.
Uma linha tênue divide o interesse pela aplicabilidade da técnica e a harmonia que a aplicação proporcional e o mito envolvendo a dificuldade de sua aplicação. Diferente do que muitos imaginam, a construção de um grid é um trabalho árduo, mas completamente possível.
Antes de aprendermos as aplicabilidades, devemos defini-lo. Parafraseando Walter Mattos, designer especializado em grids e proporção áurea:
(…) Grid é qualquer conjunto de linhas que sejam traçadas com o único objetivo de guiar ou dar forma a um design, independentemente do processo que foi usado.
Ou seja, um grid é uma construção geométrica que pode ou não ser desenvolvido sobre uma malha que norteia as proporções, criação e a maneira como as formas lidam umas com as outras. Quando estamos falando dessa interação, é importante ressaltar que essa disposição está diretamente relacionada à gravidade (peso dos objetos), hierarquia de informação e a forma literal do objeto.
De maneira ainda mais sucinta, um grid é um sistema de relações entre objetos que tem o objetivo de provocar harmonia e fluidez visual.
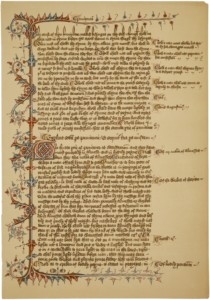
Diferente do que muitos acreditam, o grid ou qualquer sistema modular com objetivo próximo, não nasceu adjunto com o design gráfico, muito pelo contrário, há resquícios de aplicações com objetivos semelhantes em publicações do início do século V, ou seja, na idade média, muito antes até dos tipos móveis. Os escribas desenvolveram grids manuais que norteavam a maneira como da informação era disposta nos manuscritos escritos em caligrafia.

(Foto: Reprodução).
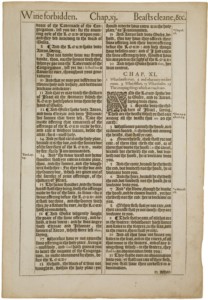
É muito comum encontrarmos livros religiosos (vamos pegá-los como exemplo de construção, já que a maioria dos escritos era destinado a esse propósito) encabeçados com o mesmo esquema de diagramação.
Lá, cada capítulo é aberto com uma ilustração, os parágrafos iniciados com uma letra capitular e um esquema de grid simples de colunas, esse último continua extremamente usual. É interessante notar que esse padrão é propagado em diversos materiais. Partindo dessa análise, podemos dizer com precisão que o grid antecede os tipos móveis, e o próprio design gráfico.

(Foto: Reprodução).
A conceituação propriamente dita e a difusão só vieram muitas décadas depois, mais precisamente durante a revolução industrial.
Em 1928, Theo van Doesburg , de Jan Tschichold disponibilizam seu conhecimentos e pesquisas sobre o assunto no livro The New Typography, que posteriormente nortearia o movimentos modernista, e principalmente, a formalização do uso de grids.
É impossível falar sobre avanços e definições no campo do design sem citar a Bauhaus e seu movimento racional. A escola Alemã influenciou diretamente na interpretação e aplicabilidade do grid que usamos hoje.
A Bauhaus concretizou e fomentou o que já estava acontecendo em diversos outros campos criativos, como a arte e arquitetura, focando agora toda essas construção e desconstrução de pensamento aplicados ao design.
Muitos outros eventos influenciaram diretamente na maneira como percebemos a construção de um diagrama e a própria diagramação de um impresso. Podemos citar o início da impressão (Meados do séc. XV), revolução indústria ( séc. XVIII) e o movimento cubista (1909), por possibilitar a desconstrução dos padrões e reforçar a ideia de experimentação, tanto no campo da arte quanto no design.
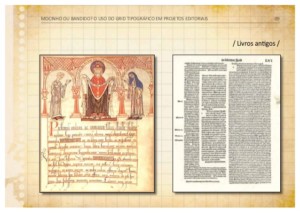
(…) correndo quase simultaneamente com essas idéias foram as revolucionárias experiências cubistas de Picasso e Braque, que estavam explorando como representar formas 3-D em aviões 2-D, produzindo resultados cada vez mais abstratos. Artistas e designers, foram influenciados por este trabalho e reavaliaram a composição como resultado
Graphics.com

(Foto: Reprodução).
A imagem acima tangibiliza o conceito de desconstrução, a quebra dos grids simétricos, e o uso de uma proporção maior na concepção das colunas de textos.
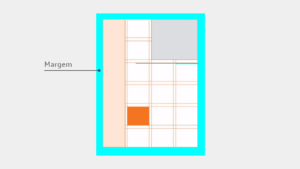
Provavelmente já viu a imagem acima em várias ocasiões. O famosos grid Villard e de Jan Tschichold muito usados para nortear a diagramação, principalmente de livros, mas antes de entrarmos na construção de um grid, precisamos destrinchá-lo, ou seja, aprender a identificar cada segmento que o compõe.
Anatomia do grid
Segundo Jan Tschichold, tipógrafo e designer gráfico, um grid é subdividido em margens, guias horizontais, colunas, módulos, zonas especiais, calhas e marcadores. Cada estrutura tem uma função diferente dentro do objetivo maior de harmonizar.
As definições abaixo forma retiradas do livro 100 fundamentos de layout.
Margem
São áreas protetoras periféricas. Representam a quantidade de espaço entre a borda do formato, incluindo as calhas, e o conteúdo da página. As margens ainda podem conter informações secundárias, como notas, títulos e legendas.

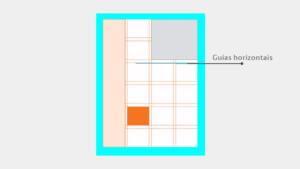
Guias Horizontais
São alinhamentos que quebram o espaço em faixas horizontais. Não são efetivamente linhas: as guias horizontais são um método para usar o espaço e os elementos para guiar o leitor pela página.

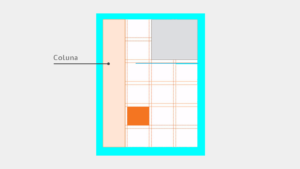
Colunas
São áreas verticais que contém textos ou imagens. A largura e quantidade de colunas numa página ou tela podem variar, dependendo do conteúdo.

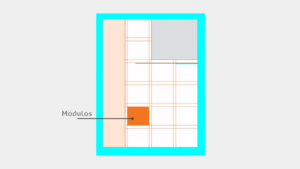
Módulos
São divisões individuais separadas por espaços uniformes, possibilitando um grid ordenado e repetitivo. Combinando módulos pode-se criar colunas e espaços horizontais de variados tamanhos.

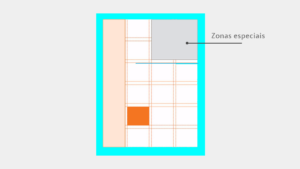
Zonas especiais
São agrupamentos de módulos ou colunas que podem formar uma área específica para textos, imagens, anúncios ou outras informações.

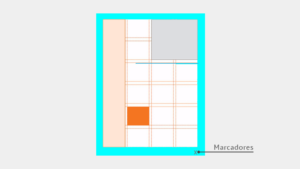
Marcadores
Auxiliam o leitor a navegar pelo documento. Indicando posicionamento para informações que aparecem na mesma posição, os marcadores incluem número de página, cabeçalhos, títulos correntes, rodapés e ícones.

O grid é uma ferramenta que atua diretamente na construção de estruturas de informações harmoniosas, quando dominadas, a ferramenta é um auxílio indispensável para o designer.
Curtiu esse artigo? Semana que vem tem a terceira parte mostrando os tipos de grid e como construí-los utilizando proporção áurea.
Referências Bibliográficas
Tschichold, Jan. A forma do livro: Ensaios sobre tipografia e a forma do livro. 1ª Edição. Local de publicação: São Paulo. Atelie editorial, 2017.
Tondreau, Beth. Criar Grids – 100 Fundamentos de Layout . 2ºEdição. Local de publicação: São Paulo. Editora Blucher, 2010.
MATTOS, Walter. Grids no design gráfico : O que você precisa saber. 2016. Disponível em: <https://waltermattos.com/artigos/grids-no-design-grafico-o-que-voce-precisa-saber-antes-de-comecar-a-usar/>. Acesso em: 16 out. 2017.
As opiniões expressas no artigo são de responsabilidade do autor



























