Para deixar uma página ainda mais atrativa, muitas vezes desenvolvedores recorrem a animações em CSS para aplicar em botões e elementos que estão presentes na web.
Nesse caso, o site Animista pode te ajudar com diversos tipos de animações que vão desde movimentos de posição até movimentos do próprio elemento a ser animado.
A ideia surgiu a partir de um projeto da UX designer Ana Travas com a utilização da linguagem CSS, o objetivo dela era criar uma espécie de arsenal destes códigos.
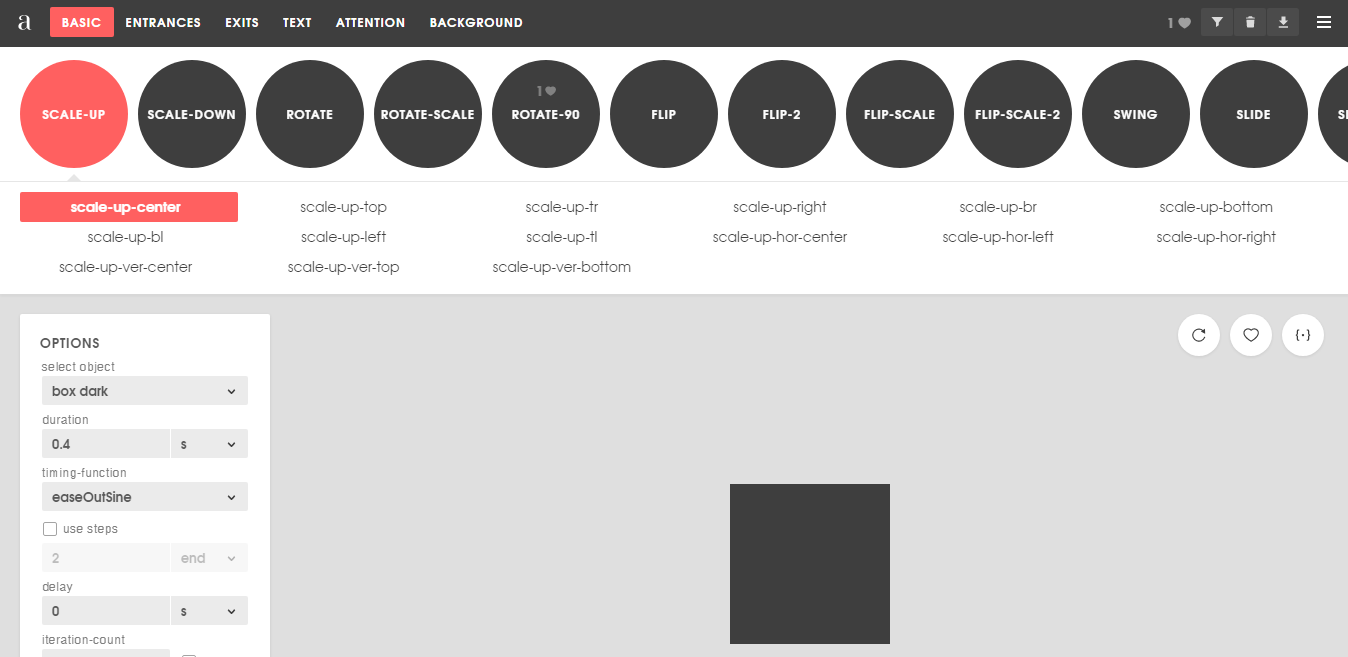
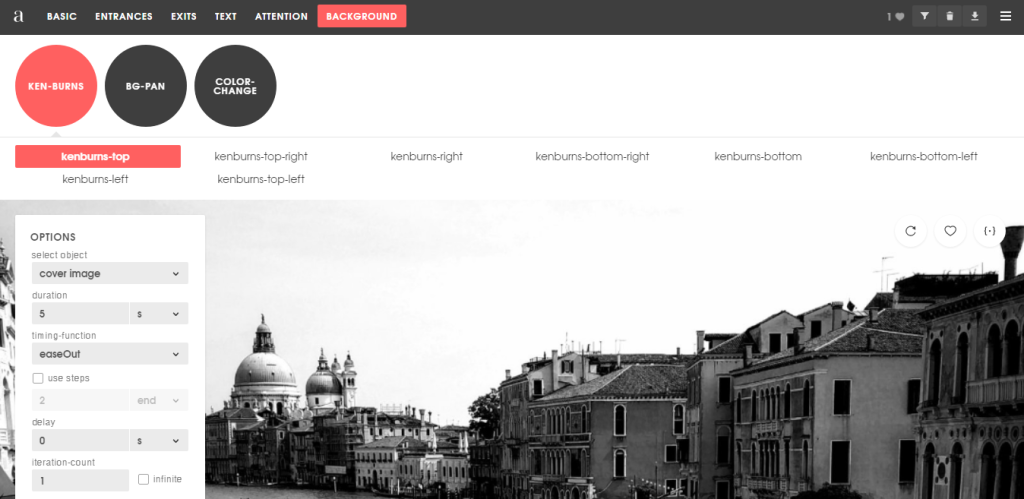
No site você irá encontrar as categorias: Básica (que engloba todos os movimentos básicos), Entradas, Saída, Texto, Atenção e plano de fundo.

As animações em planos de fundo é um ótimo recurso para deixar suas páginas mais ricas visualmente (Foto: Design Conceitual).
Para acessar a página do Animista clique aqui.
Caso você queira saber como utilizar animações em CSS, você pode acessar o artigo escrito pela Mozilla, em que explica os processos e características deste tipo de animação.