Nos últimos anos, o desenvolvimento de sites deixou de se resumir a só encarar centenas de linhas de código, indo e vindo entre o bloco de notas e o navegador para visualizar e testar o resultado do trabalho “feito a mão”. Isso permitiu que aplicativos como o Dreamweaver se tornassem populares por fazer esse processo muito mais intuitivo e simples.
Mas desde o 2013, o Webflow tem se transformado no verdadeiro sinônimo de “desenvolvimento visual”, acertando onde outras ferramentas não conseguiram e ainda trazendo novas cartas para o jogo conforme a internet evolui e o Web Design também.
Conheça agora a plataforma online para a criação de sites que pode muito bem ser descrita como “o bebê que o WordPress e o Photoshop jamais tiveram”.
Arraste, Solte e Desenvolva
Através de uma interface enxuta e automatização de procedimentos básicos, com o Webflow você tem o poder do HTML, CSS e JavaScript ao seu alcance através de ícones, pickers e sliders que tornam o processo de desenvolvimento muito mais ágil.
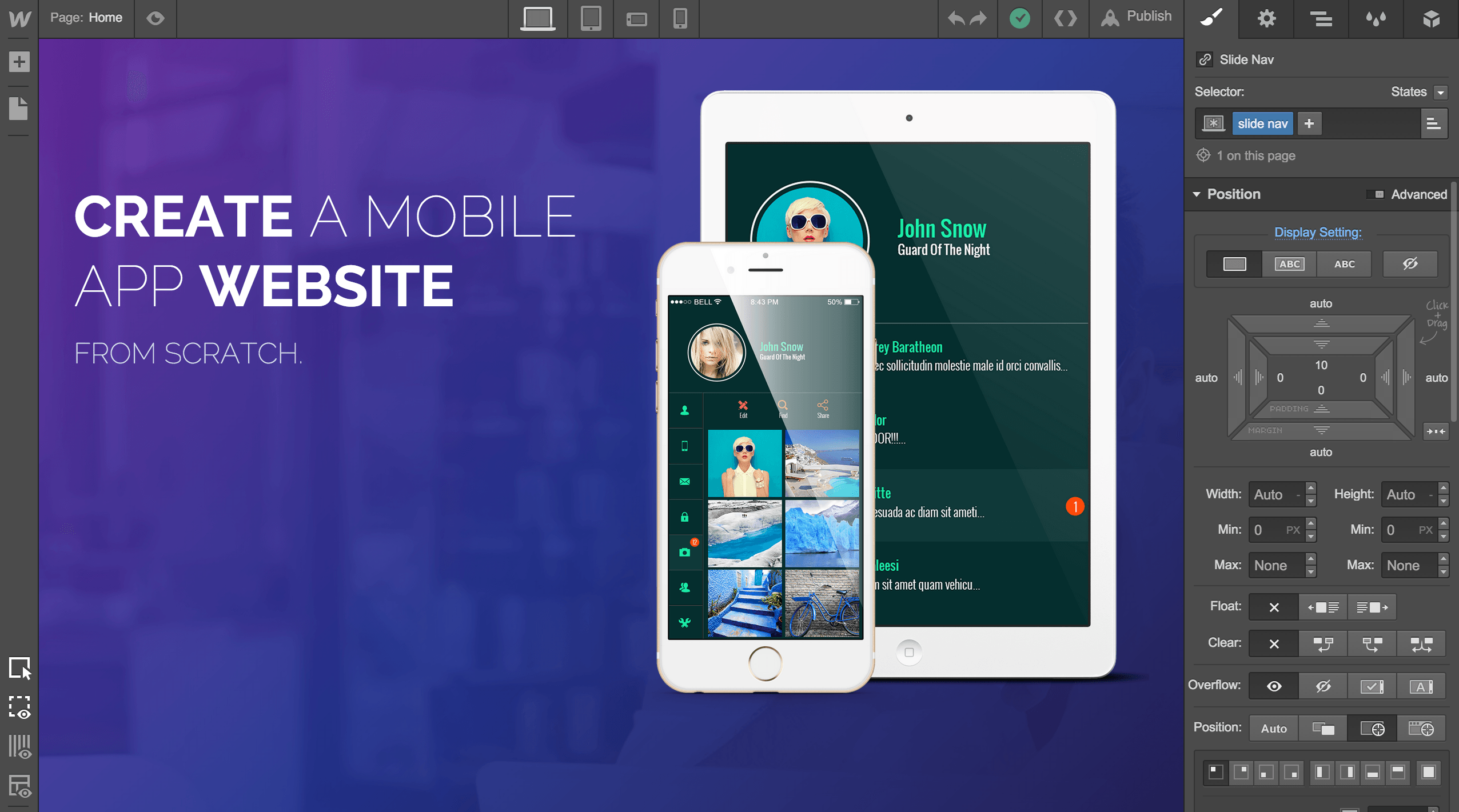
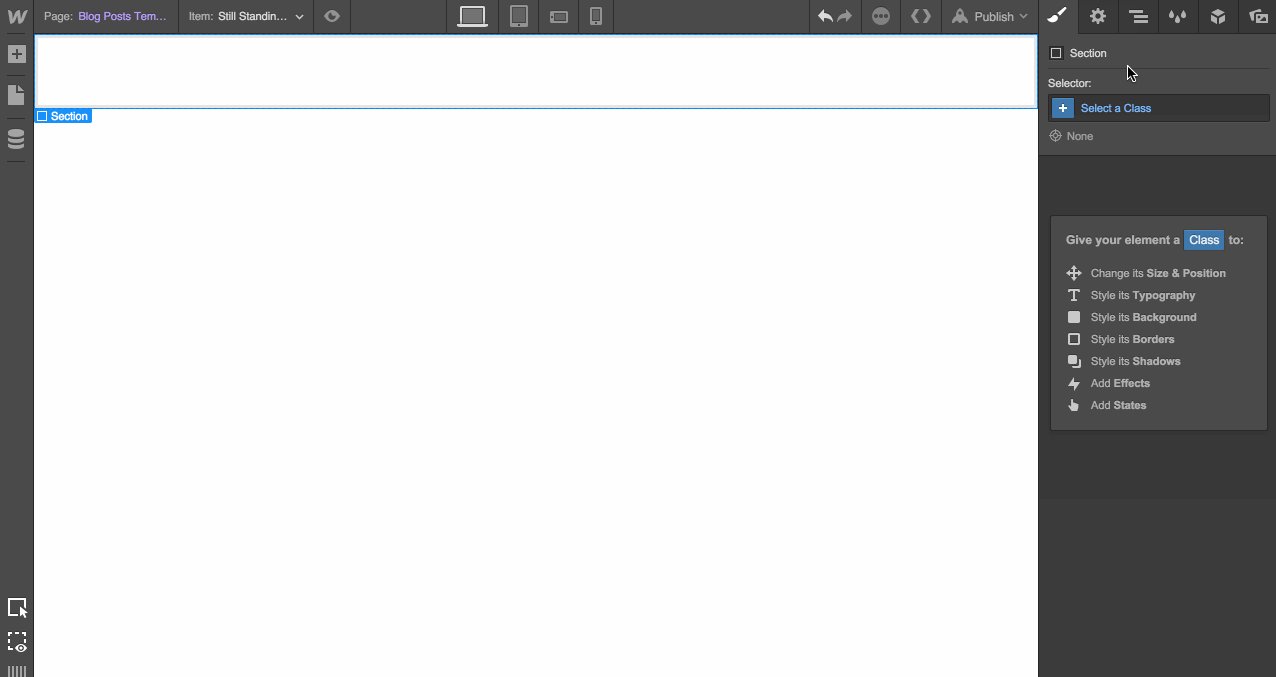
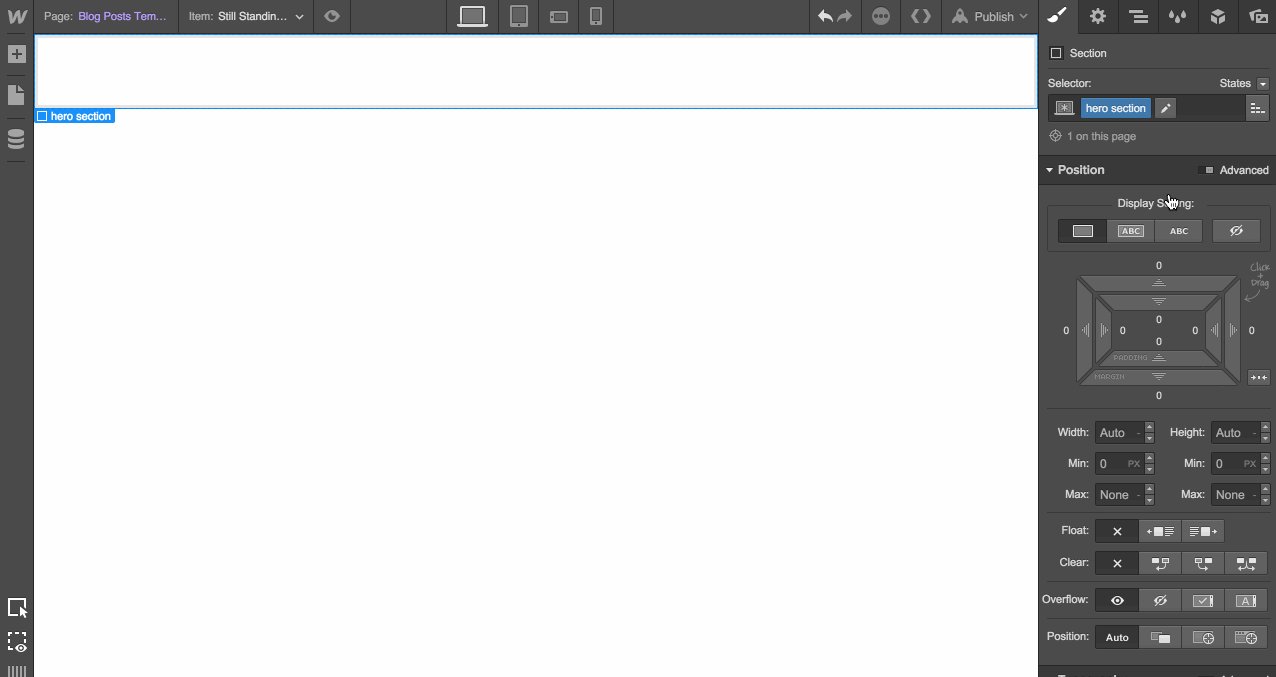
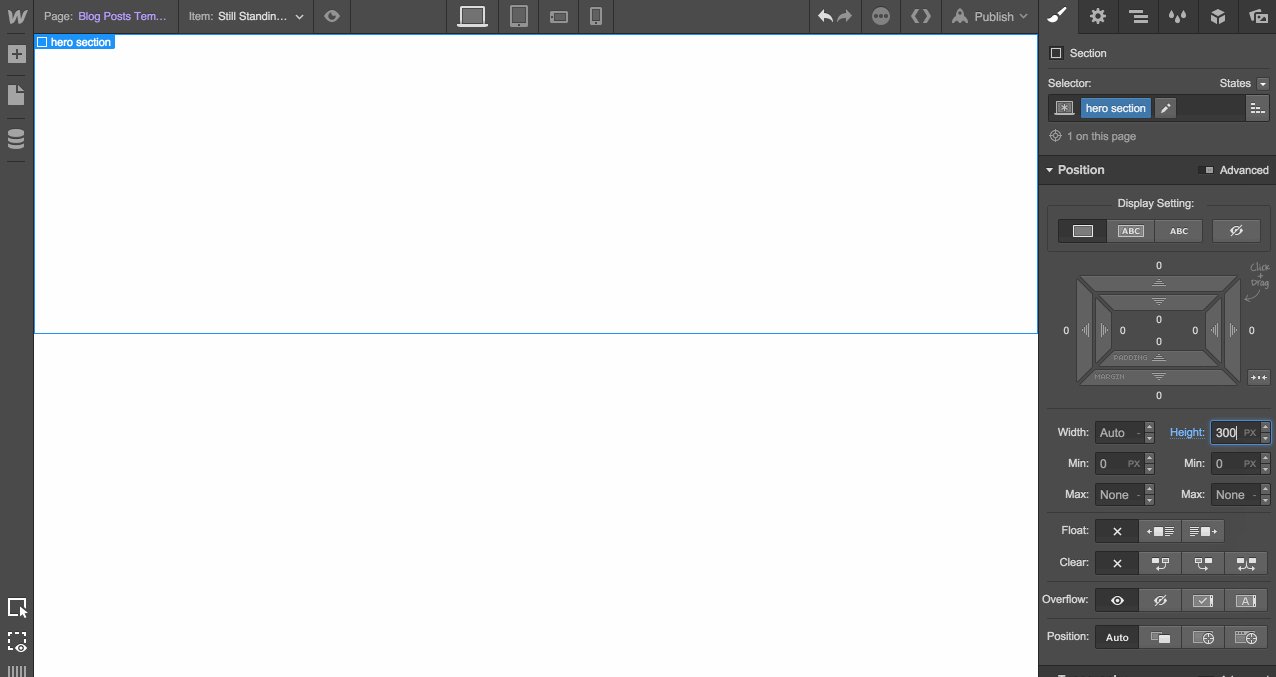
Ao iniciar um novo projeto você é levado à uma tela em branco pronta para ser preenchida exatamente com o que você precisa com a ajuda de uma Biblioteca de Elementos prontos para que você arraste, solte e dê forma ao seu layout enquanto trabalha no design em tempo real.

(Foto: Divulgação).
Além do essencial você conta ainda com opções para Animações e Interações através de gatilhos e timers, o que lhe permitirá criar experiências vivas e dinâmicas para seu usuário.
E o código resultante de tudo isso é totalmente limpo e semântico, garantindo compatibilidade entre os diversos navegadores e alta performance no acesso e navegação, podendo ser exportando e hospedado em qualquer servidor sem dores de cabeça.
Gerenciamento Descomplicado
Muitas vezes um cliente opta por gerenciar o site por conta própria, o que torna o WordPress a solução número um para a maioria dos profissionais. Mas nem sempre um servidor com PHP e Banco de Dados se faz necessário e é aí que o Webflow se diferencia.
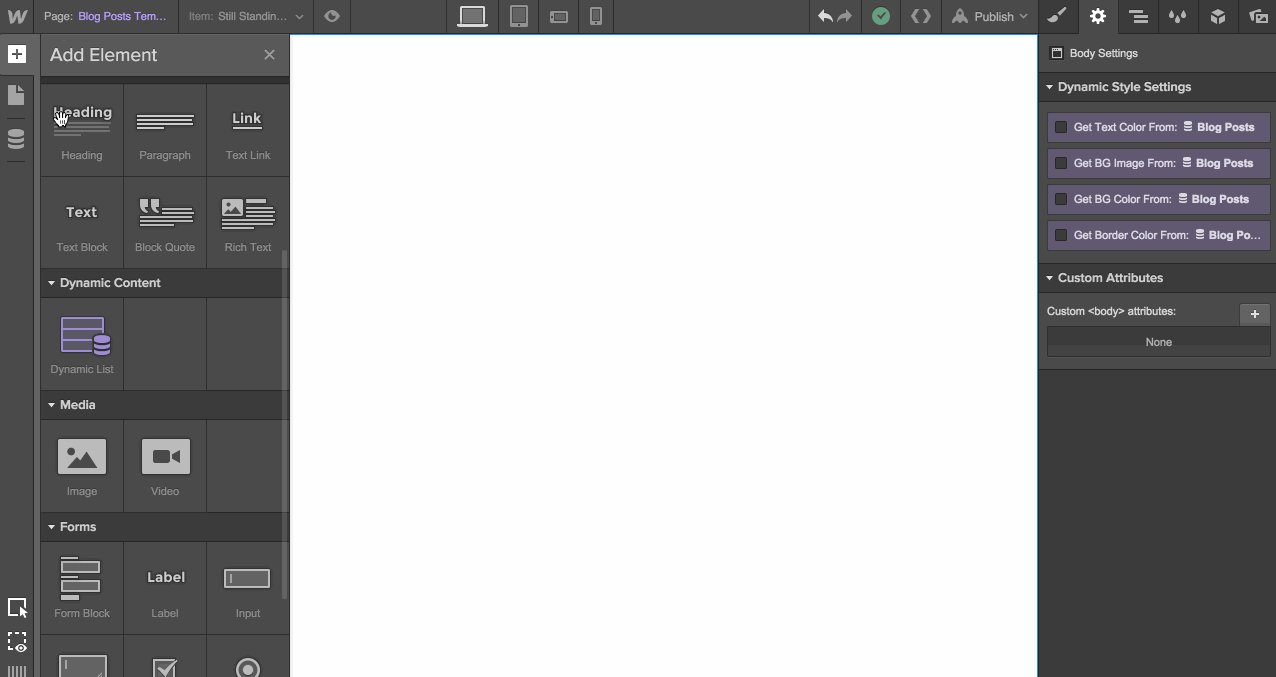
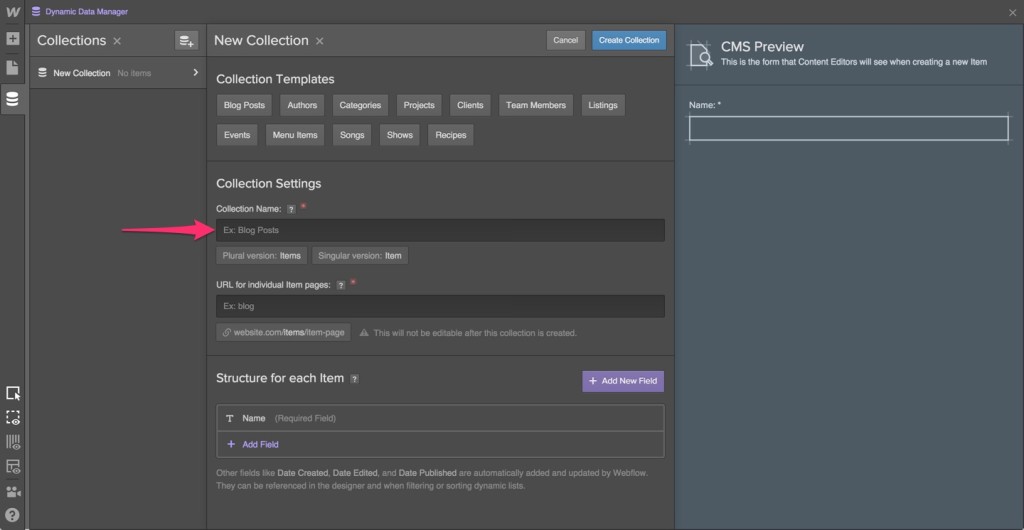
A opção para Gerenciamento de Conteúdo pode ser habilitada em qualquer projeto, permitindo a criação de Blogs e Catálogos atualizados facilmente enquanto você terá liberdade criativa para apresentar todas essas informações como o projeto exigir.

(Foto: Divulgação).
O painel para atualização também pode ser configurado de forma que seu cliente tenha acesso apenas ao que for importante, evitando acidentes e proporcionando grande satisfação.
Porém o CMS do Webflow ainda é novo e funcionalidades básicas como Pesquisa de Conteúdo, Galerias atualizadas com Itens Dinâmicos e Exportação deste mesmo conteúdo ainda não estão disponíveis. A equipe de desenvolvimento está ciente e tudo isso é garantido no roadmap, só não inicie quaisquer projetos que dependam disso ou que você precise migrar eventualmente.
Automático, mas nem tanto assim
Embora o Webflow automatize o processo, ele não é uma ferramenta para gerar sites prontos e nem te poupa de ter um conhecimento intermediário de Web Design. Você tem a disposição um apoio visual para definir margens, espaços, bordas e cores, mas você ainda precisará saber como e quando utilizar tudo isso corretamente, em especial para alcançar um resultado final profissional e realmente funcional.
Saber como adaptar o seu projeto para os mais diferentes dispositivos também é crucial, bem como ter noções de SEO (Otimização para Ferramentas de Busca) e até mesmo de UI e UX.
Por isso encare o Webflow como uma forma de facilitar o seu trabalho e não como uma solução que fará o trabalho para você ou que substituirá seus dias de estudo e aperfeiçoamento.
Recorra a Engenharia Reversa
Mas se você está começando agora, não se assuste: você pode utilizar o Webflow para seus estudos fazendo um tipo de “engenharia reversa”, a fim de destrinchar o que foi feito por outros usuário para entender como tudo funciona.
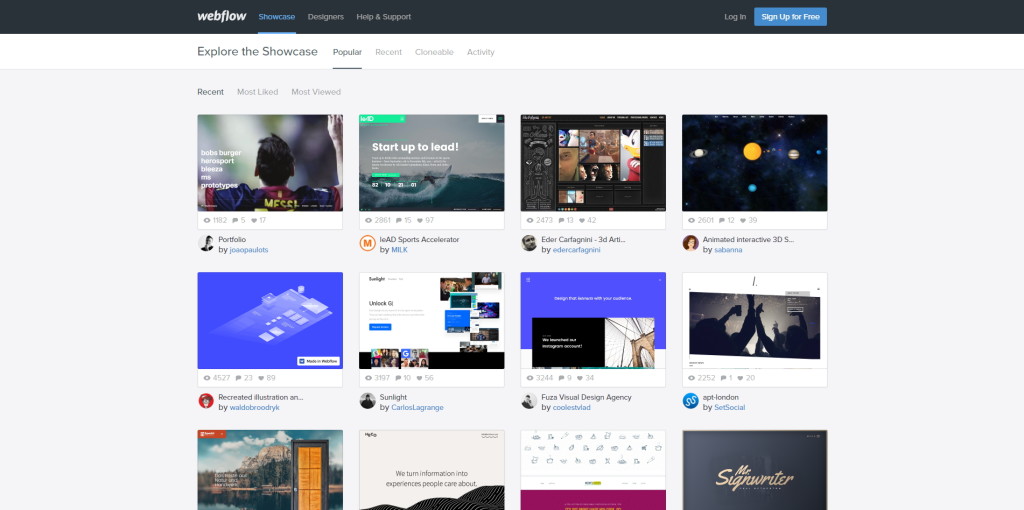
A comunidade do Webflow é gigante e uma vez cadastrado você terá acesso a diversos templates e estudos abertos para edição, o que lhe permitirá analisar o trabalho de veteranos de todos os cantos, conhecendo do código à execução com o mesmo apoio visual que torna o Webflow tão fantástico.

(Foto: Divulgação).
Você também pode acessar a Central de Ajuda (em Inglês) para conferir documentos e tutoriais em vídeo que te ensinarão desde o mais simples até as interações complexas e divertidas.
O Blog Oficial também é recheado de artigos e dicas, além de amostras de sites criados com o Webflow, o que irá te deixar ainda mais familiarizado com tudo isso. Por fim, não deixe de acessar o Fórum Oficial caso tenha dúvidas técnicas, pois o pessoal que participa é muito amigável e até mesmo a equipe do Webflow é ativa com suporte e resolução de problemas.
Fantástico, mas… Time is money!
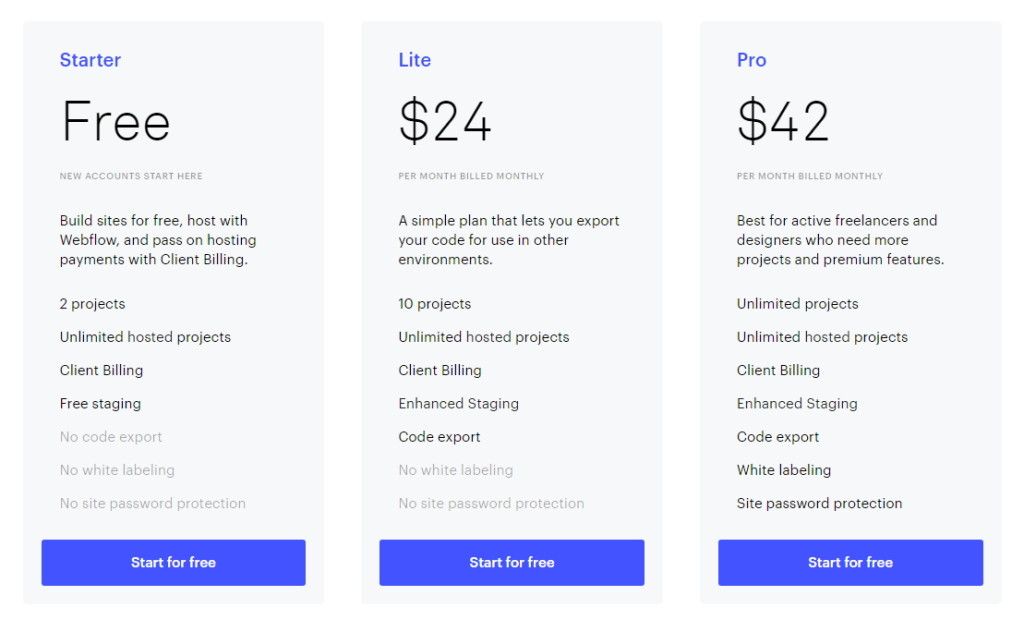
Embora seja uma ferramenta poderosa, há um custo para se utilizar todas as funcionalidades do Webflow e esse custo é em Dólar mesmo. A plataforma oferece três planos, do gratuito ao plano dirigido para agências, com diferenças significativas entre eles.

(Foto: Divulgação).
O Plano Starter é o cadastro básico e gratuito e com ele você terá acesso ao editor e trabalhar em até 2 projetos ao mesmo tempo, com o subdomínio webflow.io, sendo necessário contratar a hospedagem da plataforma para utilizar domínios personalizados, já que a opção para exportar o código não está disponível aqui.
Já o Plano Lite, que custa em torno de R$ 90 mensais (ou R$ 690 anuais) e permite trabalhar em até 10 projetos ao mesmo tempo, mas com a opção para exportar o código, caso prefira utilizar o seu próprio servidor.
Por fim, o Plano Pro, está disponível por algo em torno de R$ 150 mensais (ou R$ 1.500 anuais) e é o mais completo, sem um número máximo de projetos que podem ser mantidos ao mesmo tempo e com opção para ocultar a marca “Webflow” tanto no Código quanto do Painel do CMS, incluindo ainda proteção por senha e staging avançado.
O Serviço de Hospedagem do Webflow também está disponível e vai de R$ 55 a R$ 160 mensais (com desconto, conforme o seu plano), caso queira SSL, CDN ou uma maior quantidade de envios através do Formulário de Contato ou de Itens Dinâmicos para os sites com CMS.
Utilizando essa “hospedagem nativa” você acrescenta mais uma camada de facilidade para o seu sistema de trabalho, já que poderá gerenciar todos seus projetos e editá-los facilmente, conforme precisar, em um só lugar. E caso seja o responsável por uma agência com vários profissionais, todos poderão trabalhar com maior sincronicidade e sinergia, acessando um mesmo projeto de locais diferentes simultaneamente e sem o perigo de se perderem com acidentes ou versões diferentes.
Como isso é bom para mim?
O Webflow melhora o processo de trabalho não apenas durante o desenvolvimento, como no gerenciamento e atualização dos sites. Uma vez cadastrado você terá um painel para gerenciar seus projetos, com URLs temporárias para compartilhar com clientes que desejam acompanhar todo o desenvolvimento e a opção de manter diferentes versões organizadas de um mesmo projeto, o que o ajudará a acompanhar a evolução do seus projetos.
Caso precise alterar imagens ou textos você o fará sempre através do editor, visualmente como sempre, sem a necessidade de acesso via FTP para pequenos updates. O mesmo quanto a incluir novas páginas e novas seções — rápido como você precisa e eficaz como seu cliente merece.
E se você já trabalha com WordPress, também poderá utilizar o Webflow para criar seus Temas de forma simples, exportando o código base para, em seguida, adaptá-lo como preferir.
Em todo caso, o Webflow se resume ao que se propõe: desenvolver para a web visualmente, melhorando o trabalho de Web Designers experientes ou oferecendo independência aos Designers Gráficos que têm interesse pela web e preferem trabalhar por conta própria.
Fechando direito essa tag
Existem muito mais recursos no Webflow, são tantos detalhes que em um artigo apenas não seria possível englobar tudo sem escrever, basicamente, um mini-manual de instruções.
Mas a melhor maneira de conhecer essa ferramenta e ver como ela se adequa ao seu dia a dia de trabalho é se cadastrando gratuitamente para “brincar” um pouco com o editor e conhecer a fundo todas as funcionalidades.
Se for a sua primeira vez com o Webflow, deixe aqui nos comentários a sua experiência com a plataforma. Caso já utilize e tenha trabalhos publicados nela, compartilhe o seu perfil e seus projetos com a gente.