O projeto buscava um novo símbolo que representasse a evolução contínua do CSS e a importância crescente desta linguagem no design da web
Em agosto de 2024, a comunidade CSS-Next (uma das divisões do W3C) iniciou um concurso para atualizar o logotipo do CSS, uma das tecnologias mais fundamentais da web.
Entre as diversas propostas enviadas, a do desenvolvedor Javier Aguilar foi selecionada, recebendo a maior votação da comunidade.
Além disso, através da escolha popular, foi escolhida uma cor que homenageia Rebecca Alison Meyer, filha do especialista em CSS, Eric Meyer. Ela teve uma morte de precoce em 2014 devido a um câncer.
A jornada criativa
Tudo começou quando Aguilar viu o anúncio nas redes sociais e, inspirado pela oportunidade, decidiu submeter sua ideia. Ele preparou uma proposta com diversas variantes e as enviou para o GitHub, onde a comunidade de desenvolvedores pôde votar e comentar.

Um mês depois, enquanto aguardava um voo de volta para Berlim, Aguilar recebeu a notícia de que sua proposta havia sido escolhida como a vencedora.
“Foi um momento muito emocionante. Estava no aeroporto, com o celular na mão, quando vi que minha proposta tinha sido selecionada! Não pude deixar de pensar no quanto isso representava para mim e para a comunidade como um todo”, compartilha Aguilar.
Após a escolha, o designer teve a oportunidade de colaborar com Adam Argyle, do Google, para ajustar a versão final.
Durante o voo, Aguilar já estava refinando o design no seu laptop, e logo começaram a iterar e ajustar detalhes no Figma, incorporando o feedback da comunidade no GitHub, Mastodon, Bluesky e Twitter (agora X).
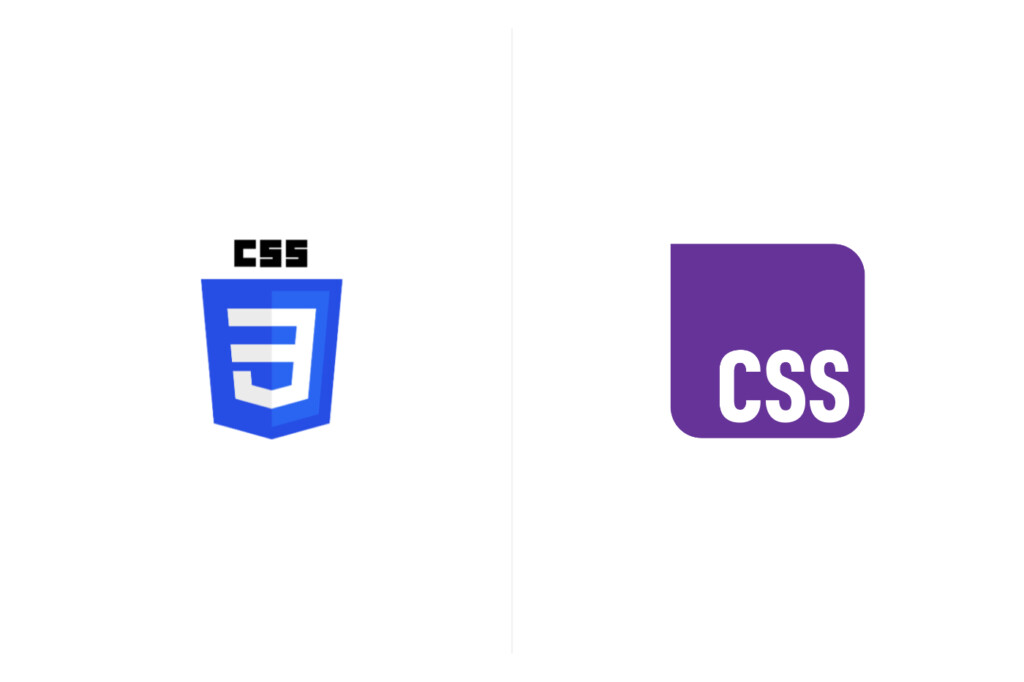
A evolução do CSS: o antigo escudo e a proposta adotada
Desde sua introdução, o CSS nunca teve um logotipo oficial. Quando o CSS3 foi lançado, o famoso “escudo” passou a ser utilizado como a representação visual da linguagem.

Durante mais de uma década, esse escudo serviu como logotipo do CSS, mas com o passar do tempo e a introdução de novos recursos, a imagem foi se tornando cada vez mais limitada.
O CSS-Next Community Group, em busca por um design mais inclusivo e que refletisse melhor a evolução da linguagem, começou a trabalhar em um novo logotipo.
Em vez de continuar representando apenas o CSS3, o novo logotipo deveria simbolizar o CSS como um todo, incorporando as várias versões e recursos da linguagem ao longo dos anos.
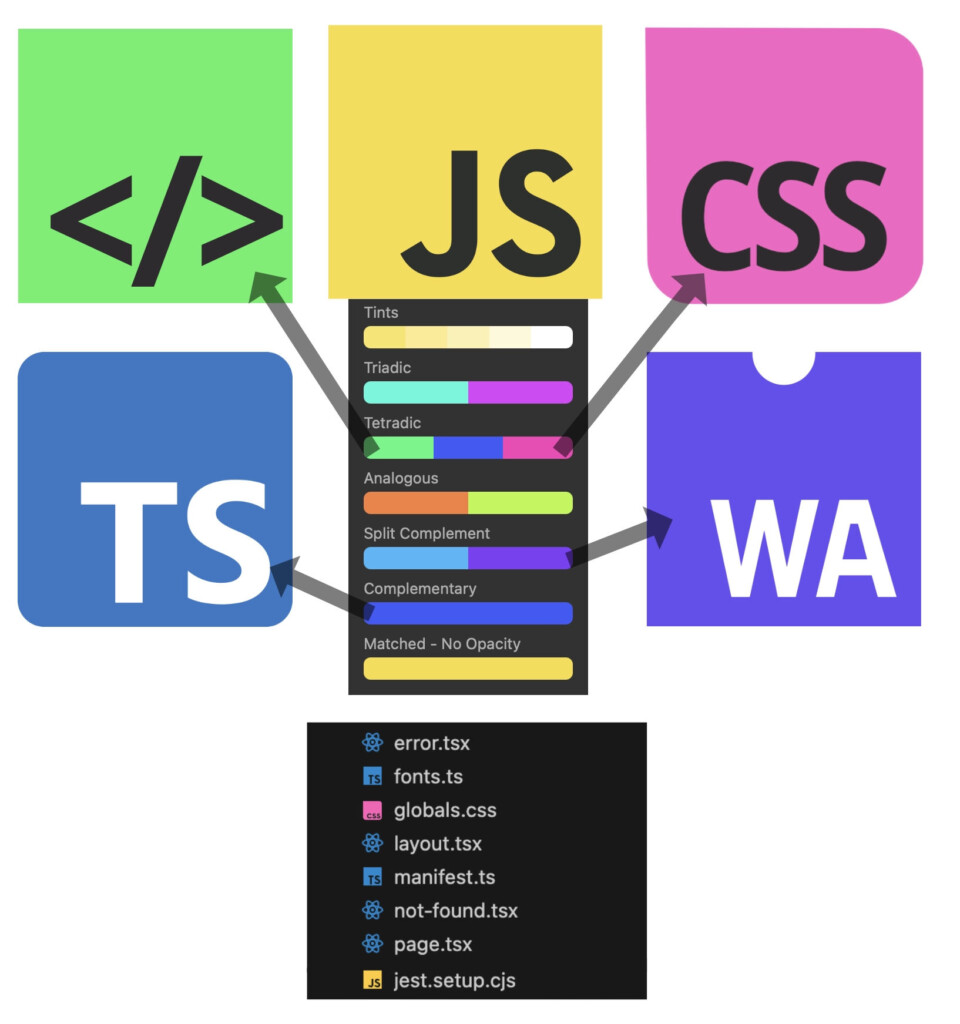
Foi aí que entrou a proposta de Javier Aguilar. Sua ideia, cheia de referências ao CSS e bem adaptada ao ecossistema das linguagens da web, como JavaScript (JS), TypeScript (TS) e WebAssembly (WA), foi vista como a melhor opção. Após algumas iterações, o design final, com a cor rebeccapurple, foi escolhido como o novo símbolo oficial do CSS.
Elementos que definem o novo logotipo

O design final não é apenas uma atualização visual, mas uma representação de toda a evolução do CSS ao longo dos anos. Cada detalhe foi pensado para refletir a flexibilidade e os avanços tecnológicos dessa linguagem que transformou a web.
Cantos arredondados sutis: O logotipo remete aos desafios enfrentados pelos desenvolvedores de CSS ao lidar com elementos pop-up e tooltips, que hoje são muito mais fáceis de manejar graças a novas especificações. Esse detalhe simboliza a evolução do CSS no web design.
Recursos CSS modernos: A versão HTML/CSS do logotipo faz uso de recursos modernos, como @container e consultas de mídia, representando as novas possibilidades que o CSS oferece aos desenvolvedores.
Cores conhecidas da web: O design final apresenta a cor rebeccapurple, um tom de roxo que é uma homenagem a Rebecca Alison Meyer, filha do pioneiro Eric Meyer. O legado de Rebecca, que amava a cor roxa, tornou-se um símbolo importante na história da web. Inicialmente usado como parte da paleta de cores CSS, esse tom agora se torna a cor oficial do logotipo.
Versatilidade e acessibilidade: O logotipo foi projetado para ser atemporal e funcionar bem em diversos tamanhos e plataformas. Ele pode ser visualizado com clareza, seja em um favicon pequeno ou em uma tela de grande formato.
Diretrizes técnicas do uso do logotipo
O novo logotipo do CSS foi desenvolvido com um conjunto de diretrizes técnicas para garantir sua acessibilidade e consistência em diversos contextos. O logotipo está disponível sob uma licença MIT, o que significa que pode ser utilizado livremente, mas o CSS-Next Community Group forneceu orientações detalhadas para manter sua integridade visual. Confira aqui.
Fontes e cores
Fonte: O logotipo utiliza a fonte DINish Condensed Heavy, uma fonte de código aberto, que foi ajustada levemente para garantir que se encaixasse perfeitamente com o design do logotipo.
Cores: O logotipo vem em três variantes principais para garantir acessibilidade em diferentes cenários:
Principal: Usando rebeccapurple (#663399) como cor principal e branco (#FFFFFF) para o texto, com fundo em uma cor neutra (#639de).
Escuro: Uma versão com fundo preto (#000000) e texto em branco (#FFFFFF), que deve ser usada apenas em fundos claros para garantir boa visibilidade.
Claro: A variante leve, com fundo branco (#FFFFFF) e texto em preto (#000000), recomendada para fundos escuros.
Uso na web
Para uso em sites, é recomendável que os arquivos de imagem do logotipo sejam obtidos diretamente do repositório oficial do CSS-Next Community Group. Além disso, ao incorporá-lo, deve-se garantir que ele seja dimensionado corretamente em diferentes dispositivos e tamanhos de tela, utilizando as propriedades CSS adequadas, como margin, padding, e text-align, para manter o posicionamento consistente.
A história por trás da cor

A escolha do tom rebeccapurple tem um significado especial. Em 2014, o W3C oficializou a cor #663399 como a representação de rebeccapurple em homenagem a Rebecca Alison Meyer, filha do especialista em CSS, Eric Meyer.
O nome foi inspirado no desejo de Rebecca de ser chamada de “Rebecca” ao invés de “Becca”, seu verdadeiro nome. Essa cor, além de ser um tributo emocional, carrega uma forte conexão com a história da web e a humanidade por trás das tecnologias.
“É mais do que uma atualização de design, é uma forma de manter vivo o espírito de comunidade e empatia dentro da tecnologia”, diz Aguilar. A versão final do logotipo, com a cor rebeccapurple, foi escolhida após uma votação popular que recebeu mais de 460 votos favoráveis, tornando-se o novo símbolo oficial do CSS.
Um novo marco para o CSS
Este novo logotipo é mais do que uma simples atualização visual. Ele representa o progresso do CSS, homenageia uma figura importante da história da web e reflete os valores de comunidade, inovação e acessibilidade que continuam a moldar o futuro do design e da tecnologia na web.
Agora, com esse novo símbolo, o CSS segue sua trajetória como uma das tecnologias mais importantes da web, sempre se renovando e acompanhando as necessidades dos desenvolvedores e designers ao redor do mundo.