Se você tem um site ou se interessa um pouco pelo mundo web, com certeza já ouviu falar em web design responsivo. Mas o que seria exatamente esse termo? Deixa que eu te explico!
O termo Web Design Responsivo é uma técnica ou tipo de conceito de codificar o HTML/CSS do seu site para que o conteúdo se adapte à resolução de diversos dispositivos de tamanhos diferentes sem que perca a sua legibilidade. Mas a pergunta é: essa adaptação é o problema da nossa atualidade?
Velhos problemas de adaptação da interface web
Sempre tivemos que resolver problemas de adaptações de projetos de interface web levando em consieração as resoluções que os usuários utilizam. Os designers mais cascudos faziam sites “escalonáveis”, isto é, eles já se adaptavam às resoluções de telas, que nem eram muitas – 1024 x 768 e 800 x 600 principalmente – mas as telas sempre eram horizontais.
Os mais conservadores preferiam fazer um site “fixo”, adaptado à resolução menor (800 x 600) e quando o site aparecia na resolução maior (1024 x 768), ele ficava centralizado (ou, em casos mais toscos, alinhados à esquerda) com espaços enormes brancos.
Naquela época, o direcionador principal de quem criava interfaces de sites era o seguinte: Organizar a informação de forma agradável evitando a barra de rolagem. Isso mesmo! A barra de rolagem vertical era um terror para qualquer designer. E a horizontal, nem se fala, era erro mesmo.
Os clientes reclamavam quando aquela barrinha vertical aparecia, até o conteúdo textual era alterado para poupar espaço (exceto portais de conteúdos, onde não tinha jeito). Mas, o design de interface web mudou muito de alguns anos para cá e hoje em dia ninguém se importa com ela, o mundo mobile acabou com esse “preconceito”.

Site desenvolvido em 2001 (Foto: Reprodução).
Novos problemas de adaptação interface web
Hoje em dia, uma das funções mais primordiais do designer de interface é prever e projetar o conteúdo de sites para diversos dispositivos e suas resoluções específicas. E pior ainda, para completar esse cenário desafiador, se o site da sua empresa não se adapta às resoluções dos celulares, então, logo estará em um limbo.
Esse limbo significa que ele não será bem rankeado pelo Google, e quem não está no buscador mais famoso do mundo, não está em lugar nenhum. O nome dessa técnica é Web Design Responsivo e uma boa explicação sobre site responsivo você pode conferir aqui.

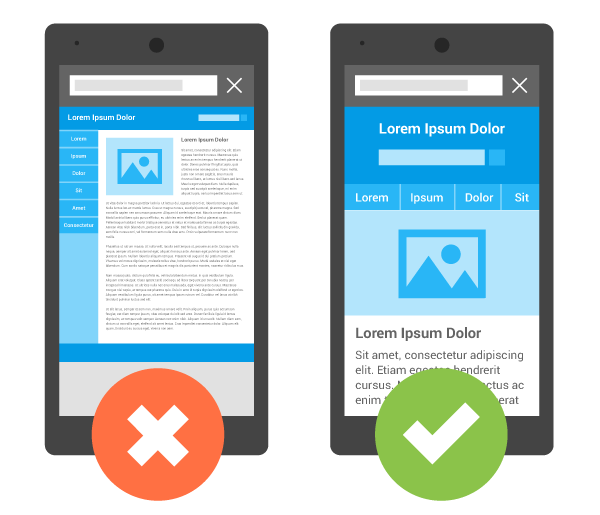
Layout adaptável x não-adaptável (Foto: Reprodução).
Essa técnica de codificação obriga o designer de interação a pensar em como o conteúdo vai se comportar de acordo com dispositivo e propor uma diagramação adequada. Uma simples adequação de forma fluida já fica bem complicada, já que os dispositivos móveis são muito menores e verticais. Então, uma estrutura de adequação utilizando grids se faz necessária.
A organização do conteúdo passa a ser através de boxes de textos e imagens que vão se readequar quando a resolução tiver uma largura máxima determinada. Geralmente usamos três tamanhos: desktop, tablet e mobile, sempre dando prioridade ao mobile (conceito de “mobile first”). Enfim, com essas técnicas, conseguimos adequar o conteúdo aos dispositivos, desde uma tela de 50 polegadas até um celular.
Mas e a experiência do usuário em cada dispositivo? Se limita apenas à melhor leitura do conteúdo?
Acho que devemos começar a pensar e levar em consideração que o conteúdo de um celular, sendo ele um dispositivo móvel, vertical, muito mais dinâmico, acessado em qualquer ambiente e limitado em relação à área de tela, deve ser diferente do conteúdo em uma tela grande, um dispositivo fixo numa mesa, horizontal, acessado em ambiente controlado, com uma área de tela enorme.
Devemos analisar se apenas o web design responsivo realmente é a melhor solução para experiência do usuário nesses dispositivos ou se é apenas uma solução rápida, mais barata e “preguiçosa” para evitar uma análise mais crítica e profunda do conteúdo e sua interface em relação a interação e experiência do usuário em cada dispositivo.